The Infowise event calendar is a natural companion to an Infowise custom list. Any list that uses events as part of data tracking can include companion calendar pages that enhances the overall value of the tool. Initial setup for an event calendar is easy and flexible. Here we walk through the basic steps to set this up.
The Infowise Event Calendars Plus allows us to combine an unlimited number of various data sources, such as SharePoint lists of any kind (located on any site of the local farm), and Microsoft Exchange calendars (including shared calendars). When we create calendars and aggregate multiple data sources, we need to keep in mind that we can overload our user with information. The presentation of the information is just as important as the information itself which is why Infowise also offers customized summary calendar views out of the box.
Instructions
In Office 365, there is no standalone Event Calendar Plus app so our first step in utilizing these features will be to define and build our data sources.
First, I want to demonstrate connecting a SharePoint List. Our first step will be to build the list and then we can setup a Profile in the Infowise Design screen
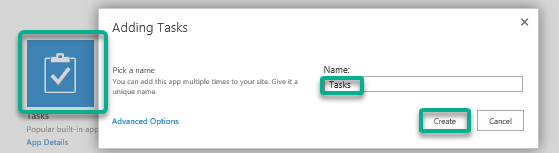
Infowise allows us to add data sources from any SharePoint list on our farm that has dates associated with it, not just calendar applications. So let’s create a Task list so that we can add it as a data source in our Master Calendar.

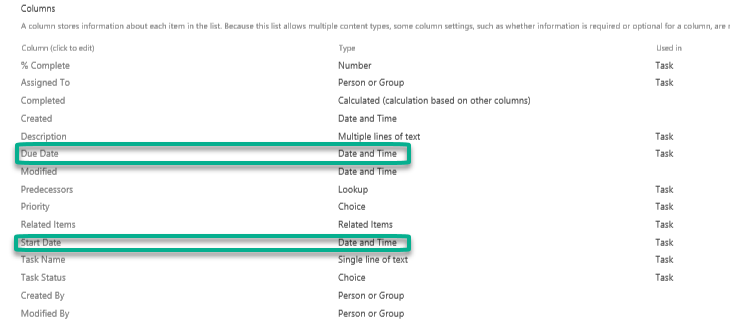
Out of the box our Task list comes with a Start Date and a Due Date column that we will utilize later.

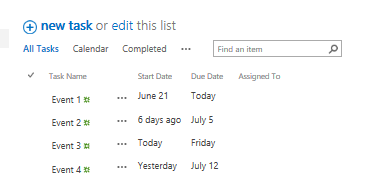
To demonstrate how this will work I recommend adding a few test events to our calendar and to the Task list.

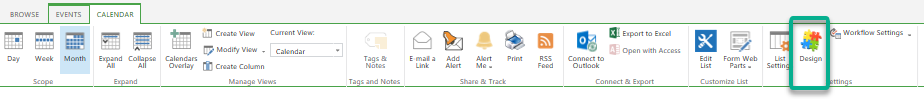
Now that we have some test events, lets go ahead and build our Profile. In our Tasks List, click the Design screen button in the ribbon.

On the Infowise Ultimate Forms Design screen, select the Event calendar under the Web parts section.
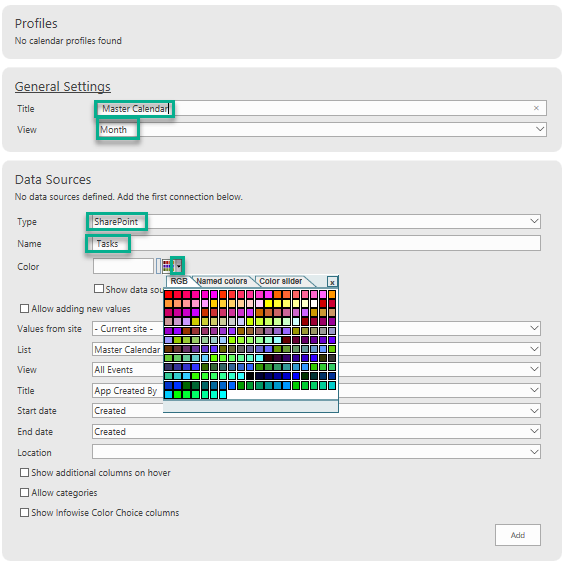
In the General Settings, lets give our Calendar Profile a Title and leave the view as Month for now. The Title of the Calendar Profile is very important and we will need this later. Under Type we want to add a SharePoint data source and give the data source a name. To select a color for our data source, select the drop down option to the right of the Color field. This will populate the Color field with the corresponding hex value.

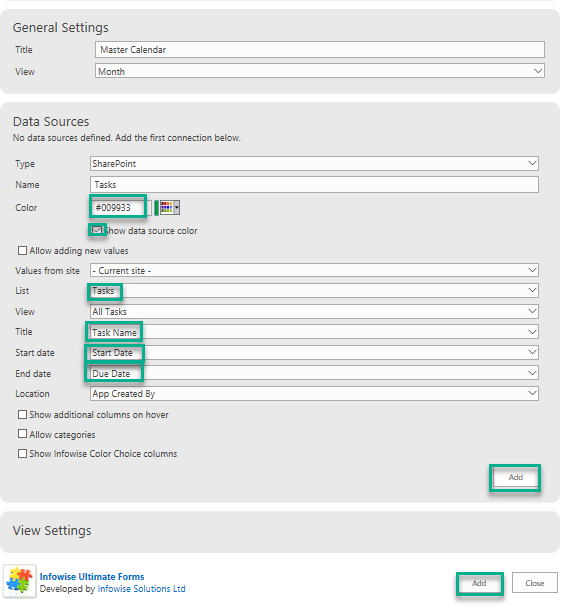
We will be adding a list from our Current site and select our Tasks list. Click Show data source color to show the hex value in the data source. For the Title select our Task Name, for the Start Date field select the Start Date column and for the End Date section select our Due Date field. Click Add at the bottom of the section to add the data source and Add at the bottom of your screen to add.

Once this is clicked we will see our new profile in the Profile section as shown below.

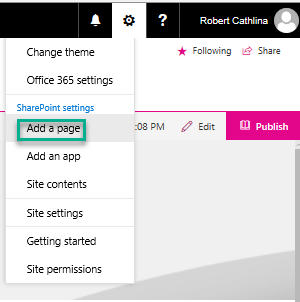
Next we would like to see how this Calendar is going to display. We will need to add a page and then add the Events Calendar Plus web part onto the page.

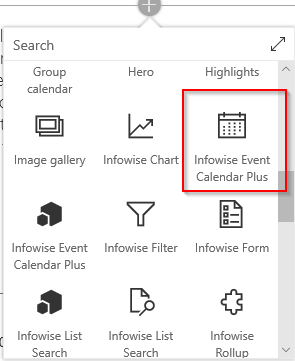
I named my page Master Calendar, but you can name your page whatever you would like. Click the + button underneath the Title section and select the Infowise Event Calendar Plus web part from the dropdown selections.

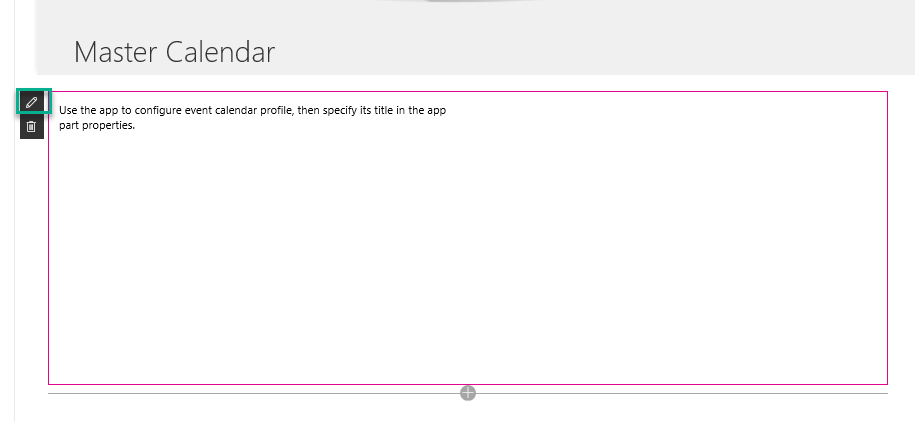
A blank Infowise Event Calendar Plus web part. Click the Edit icon in the top left of this web part to setup the Web Part Properties.

Select your profile in the dropdown. If the dropdown is empty, close the properties pane and re-open it. Next click Apply.

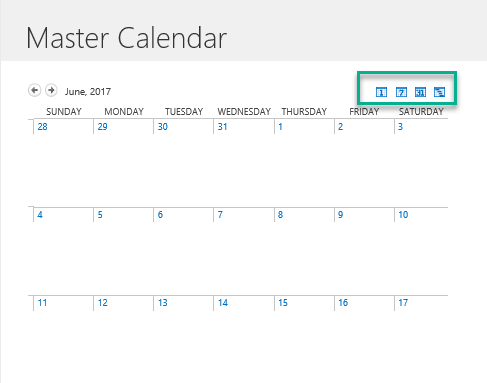
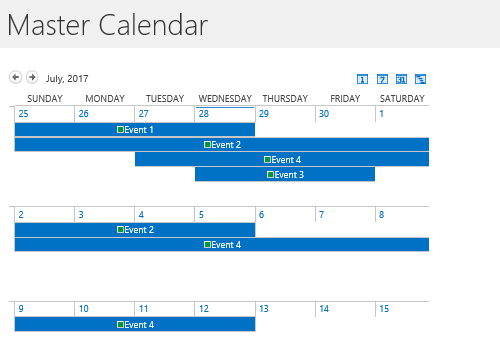
Initially the Calendar should look like the following:

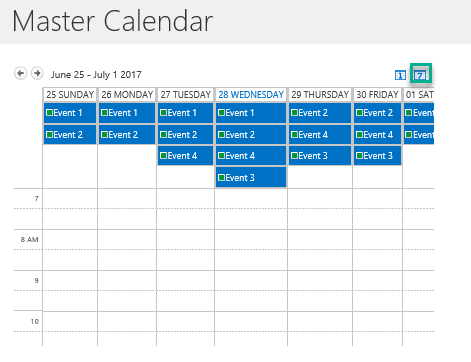
The icons in the upper right side of our Calendar offer the following special Infowise views:
Compact view
· Displays a small monthly view
· Color-coding each day containing events

· Similar in appearance to the SharePoint built-in calendar, while adding new functionality
· Supports color-coding event according to category or status

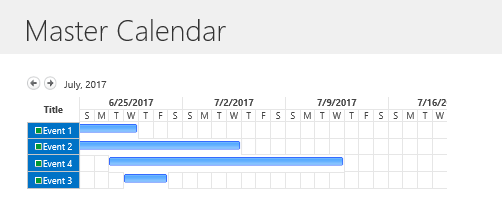
Gantt view
· Displays month’s events on a Gantt chart
· Click on weekdays to show day calendar
· Click on week header to show week calendar

Right away we can see that Infowise Events Calendar Plus offers additional functionality outside of the out of the box SharePoint features that make our Calendars more interactive.
Next we want to test the functionality of adding an Exchange Calendar. Go back into our Infowise Design screen and again select Event Calendar under Configure App Parts. On this screen, select Edit next to our existing Profile.

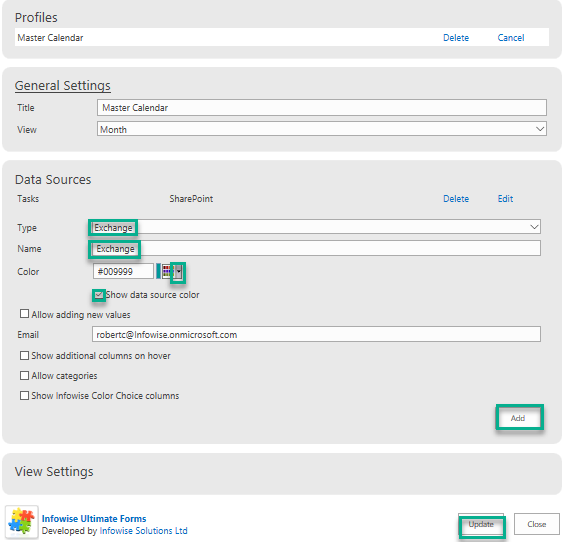
For the Type dropdown, select Exchange. Name your Calendar something descriptive such as Exchange and your name. For this example, I will be adding my own Exchange calendar. Infowise defaulted the Email field to my exchange email address. Click Add to add our data source and then Update at the bottom of the screen to update your Master Calendar profile.

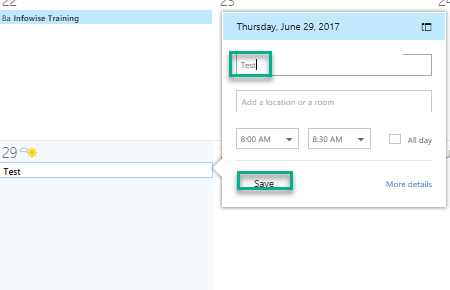
Now that we have multiple data sources coming into our calendar, we will want to test to see how they aggregate. Lets navigate to our Exchange calendar and add an event. Once in the Exchange Calendar, click the Add button, name your event and then click the Save button as shown below.

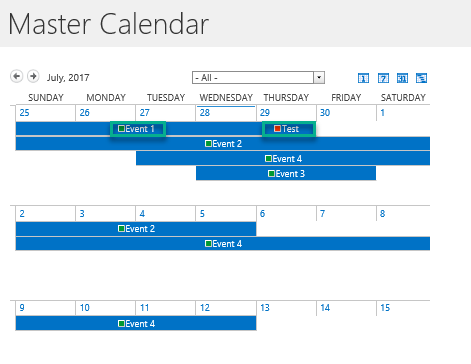
We can see that the Exchange Calendar event not only showed on our Infowise Events Calendar Plus, but it kept the distinct colors to correspond with each data source just like we setup.

Summary
In this example, I showed you how to create an Infowise Events Calendar Plus page in the Office 365 environment. We walked through how to add both a SharePoint data source and how to add an Exchange Calendar. Explore more advanced calendar information after you become comfortable with the main settings.
SharePoint is a great hub for Calendar information and we can use the Infowise Events Calendar Plus web part to organize this information in a meaningful way for our users.