Hello,
This convenient control has been around since the old good MOSS days, but was never given enough attention..
So i would like to explain what it is good for and how you can use it in your site.
SPSecurityTrimmedControl will basically hide all its content from users that won't meet a given security definition.
Unlike the previous solutions (style.display='none'...), the content will be hidden on the server side!
For Example: recently i was asked to show the top ribbon only to users with Manage rights.
What i did, was:
Open the site's Master Page in SharePoint Designer
Find a div with id= s4-ribbonrow, its content is actually the top ribbon
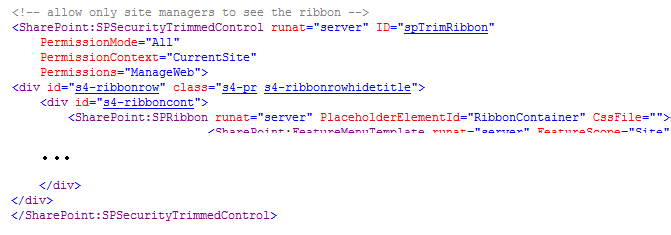
Wrap this div with a SPSecurityTrimmedControl, like this:

Useful attributes of the control:
- PermissionContext - against which user permissions will be tested
(possible values: CurrentSite, CurrentList, CurrentFolder, CurrentItem or RootSite)
- PemissionMode - does the user have to meet all role definitions or just one of them
(possible values: All or Any)
- PermissionsString - what permissions does the user need to see the content - can enter some values separated by comma
(possible values are from the enumeration SPBasePermissions:
EmptyMask,ViewListItems,AddListItems,EditListItems,DeleteListItems,ApproveItems,OpenItems,ViewVersions,
DeleteVersions,CancelCheckout,ManagePersonalViews,ManageLists,ViewFormPages,Open,ViewPages,
AddAndCustomizePages, ApplyThemeAndBorder,ApplyStyleSheets,ViewUsageData,CreateSSCSite,
ManageSubwebs,CreateGroups, ManagePermissions,BrowseDirectories,BrowseUserInfo,AddDelPrivateWebParts,
UpdatePersonalWebParts,ManageWeb, UseClientIntegration,UseRemoteAPIs,ManageAlerts,CreateAlerts,
EditMyUserInfo,EnumeratePermissions,FullMask)
- AuthenticationRestrictions - allows to differ between authenticated and anonymous users
(possible values: AllUsers, AuthenticatedUsersOnly, AnonymousUsersOnly)
save, check-in, publish and there you go!
