Hi,
A form that looks great is so much more appealing and inviting for users! With our Modern forms, we pay a great deal of attention to styling abilities:
- Themes - with a selection of pre-defined themes, it's easy to apply a complete look & feel to the form.
- Style rules - any element on the form can have one or more conditional style rules applied to it. This feature is especially useful when you need to highlight a section based on the user selection.
- CSS - you can specify your own CSS class name for any element on the form. You can then use the CSS module to either define those classes directly on the form or link to a shared CSS file (which is very useful when you want to apply the same look and feel to all your forms with minimal effort.
Now we are adding a brand new capability that makes creating great looking forms even easier! With the new Styles configuration, you can easily customize the look and feel of your form without having any experience with CSS.
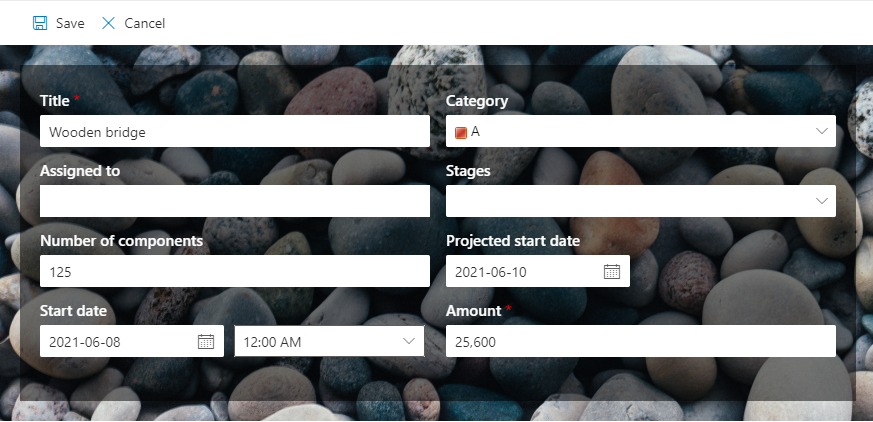
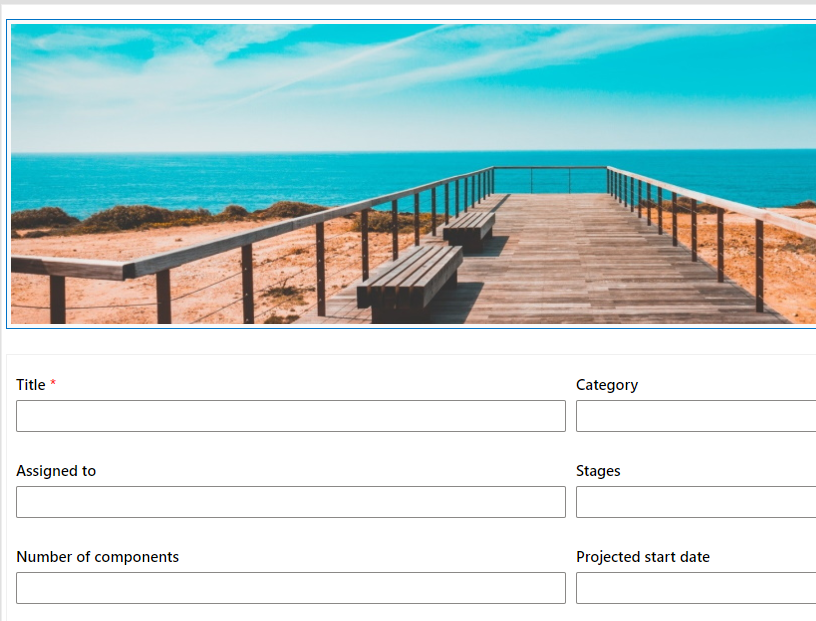
Want to create a form that looks like this?

With the new feature, it's ridiculously easy! Let me show how.
- Create your form by dragging your columns to the design surface of Form Designer. As always, use Containers to control layout in an easy and responsive way. it will automatically look great on any type of device!
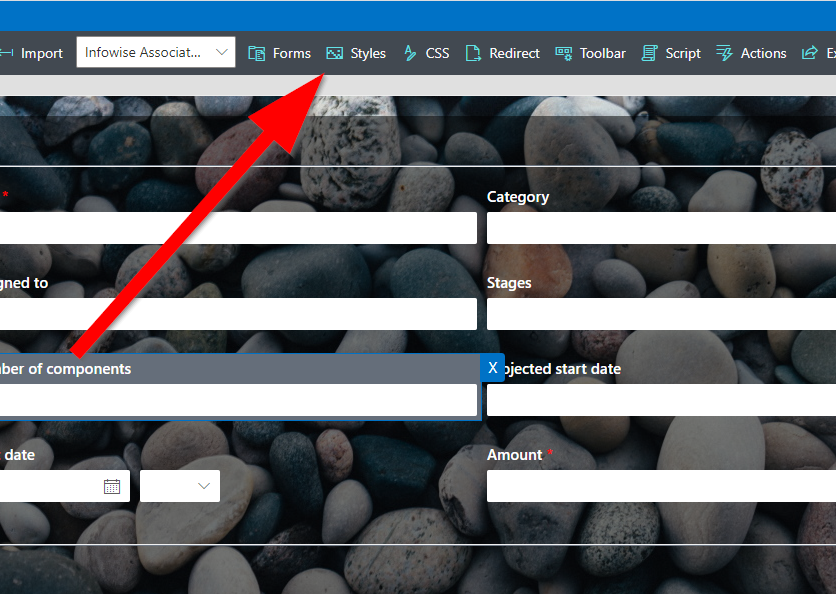
- Click on the Styles button on the main toolbar to open the Styles side pane

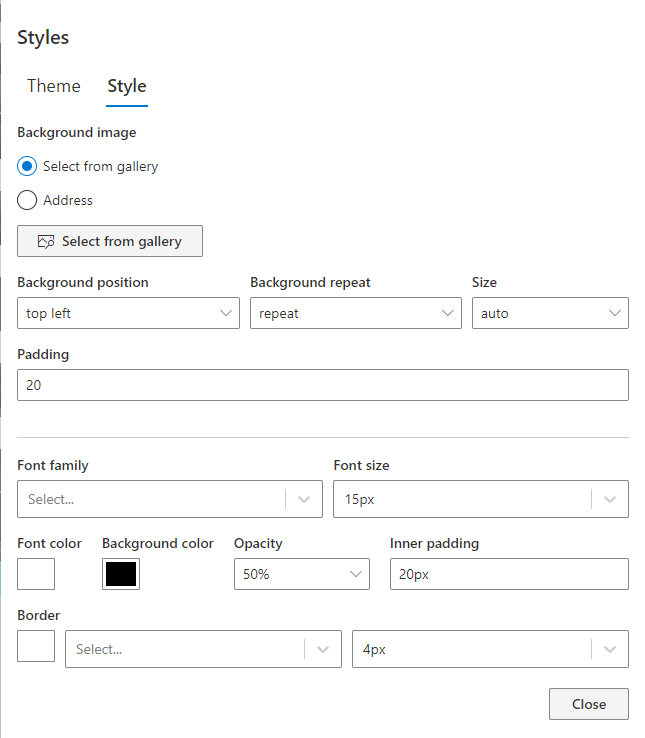
- Here you can either apply one of the theme or generate a Style, which is what we are going to be doing.

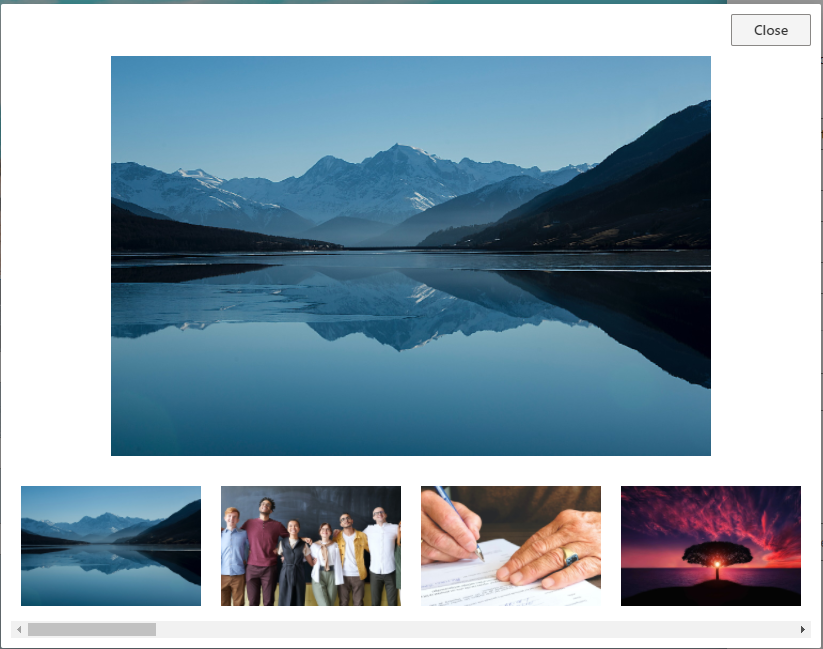
- First, we are going to be picking a background image from the gallery. There are already about 30 different images there to choose from and we will be adding more. Alternatively, you can reference your own image by URL address

- Once we've selected an image, we can customize the following settings
- Padding for the image (space between the form boundary and the boundary of the inner form background). You can even specify different padding on different side of the form.
- Background color for the form background (the box inside, where the actual form resides)
- Opacity - how opaque/transparent the form background is. I suggest making it slightly transparent, so the background image is still visible, but the form is still easy to use. Something like 80-90% is a good value, but it's really up to you.
- Inner padding - space between the boundary of the form background to the actual form controls.
- Publish your form, it's now ready to amaze your users!
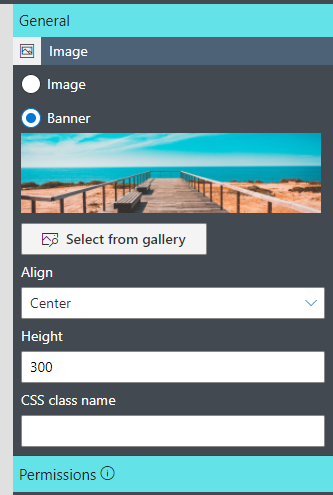
We also added the abilty to choose an image from a gallery to our image control, so it can be used as a banner on the form. Sometimes, just a banner is enough for your form and you don't want to put a background image over the whole form.

Same idea here, place the image control on the form, select an image, specify alignment and height of the banner and that's it!

I hope you will find these new features useful when designing your forms!
