The modern Form designer has so many cool features, it’s easy to miss them.
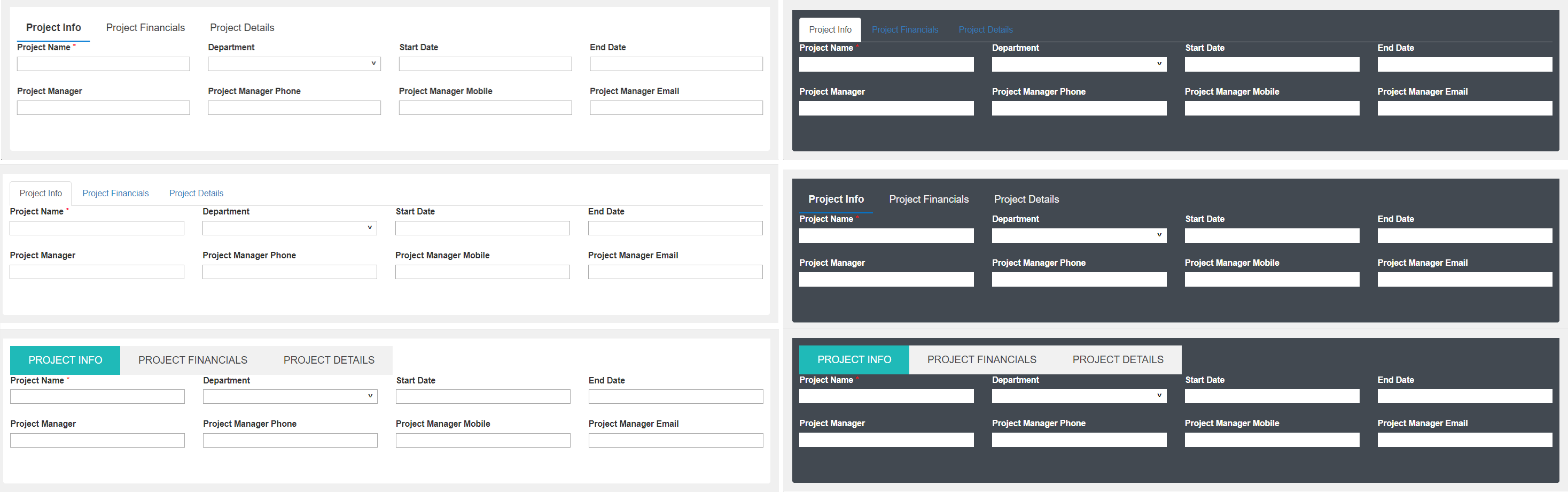
Take styling the form, for instance. At the highest level, there are two themes – dark, and light.

If you’re using tabs or accordion sections in your forms, there are also three built-in themes you can apply – which look different depending on whether you’re using dark or light modes.

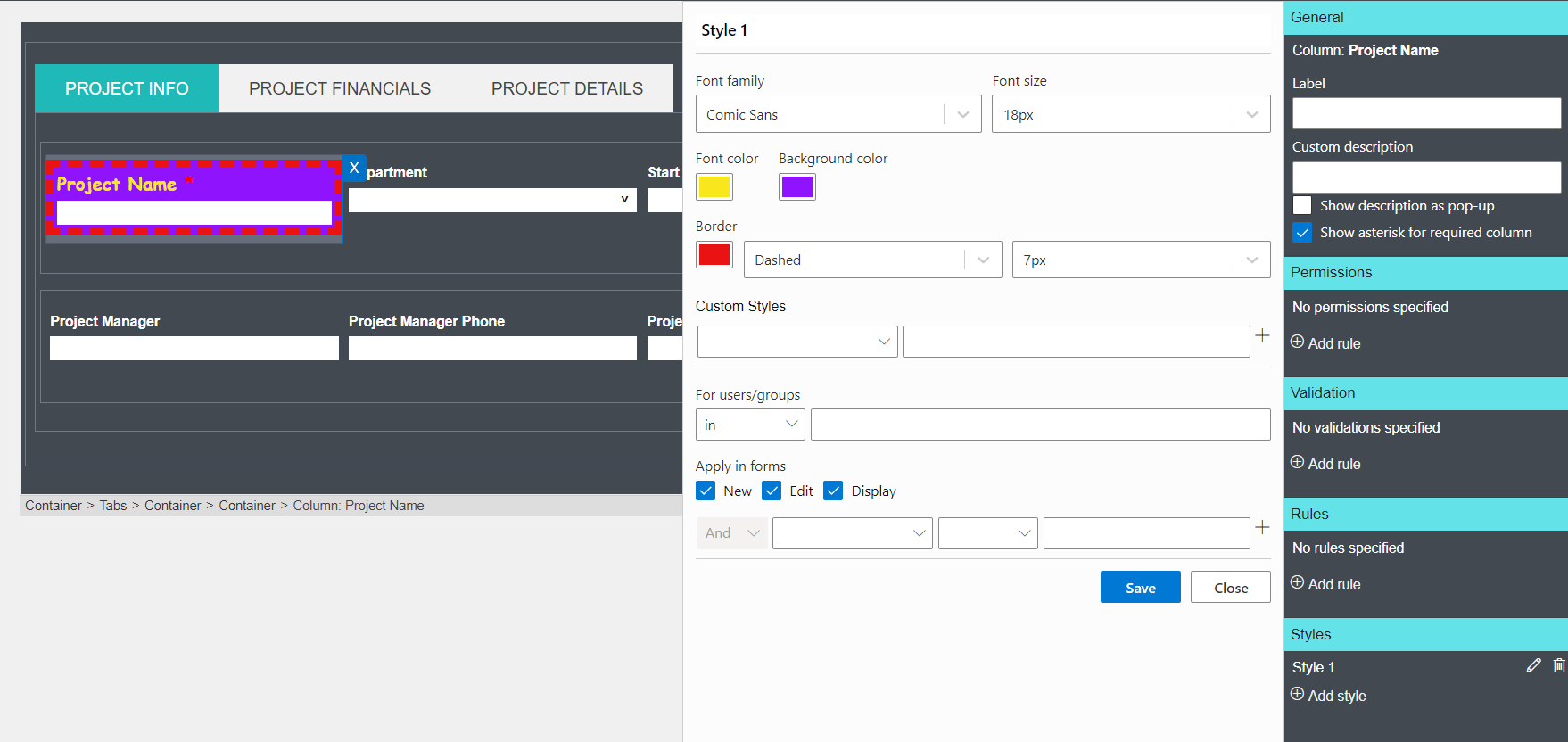
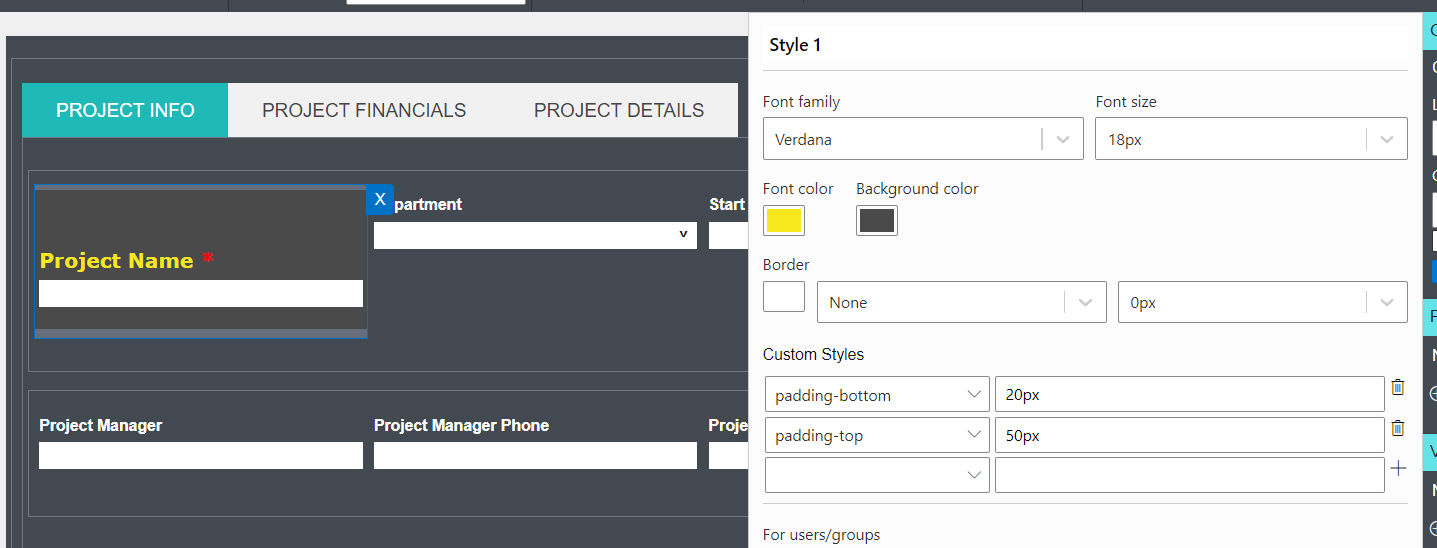
You can also use the Styles section in the right-panel to define: font face, color, and size; background color; and border style, color, and weight (yes, I know my example is gruesome, but it’s impossible to miss!).

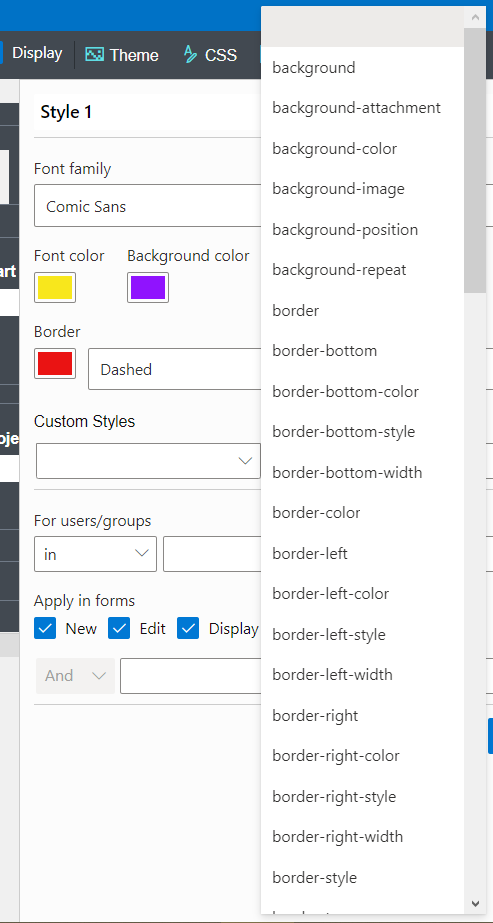
But I want to draw your attention to the “Custom styles” area in the style dialog. Custom styles allow for a lot more opportunities for defining the CSS attributes of containers and fields without actually having to write CSS.

Custom style controls include background, border, font, margin, and padding controls – and that’s just the start. Since CSS typically allows you to define all four sides of a thing individually, it’s completely possible to have padding, for instance, that’s different top to bottom or side to side.

There’s some arcane stuff included, too – things like cursor, or clip, or z-index. I’m not going to spoil your fun by telling you what everything is or what it does. Instead, I want to encourage you to check out the CSS reference page at W3Schools.com for a complete list of all the current CSS attributes and definitions – just click on the attribute to get detailed information on how to use it.
Now, I’ll be honest – there are still some things you can’t do with custom styles inside the dialog. And, there are some elements of the form – such as tab button or input fields – that you can’t change using Styles. Luckily, for those things you can still actively edit the CSS within the tool using the CSS button in the menu bar – but, that’s a topic for a different day.
If you’d like to watch a video demonstration of both custom styles and manipulating form CSS, check out Form Builder - Advanced Styling and CSS in the Ultimate Forms tutorials.
