UPDATE 2025-01-20: This article refers to Classic forms only. For Modern form design, read here.
Hi,
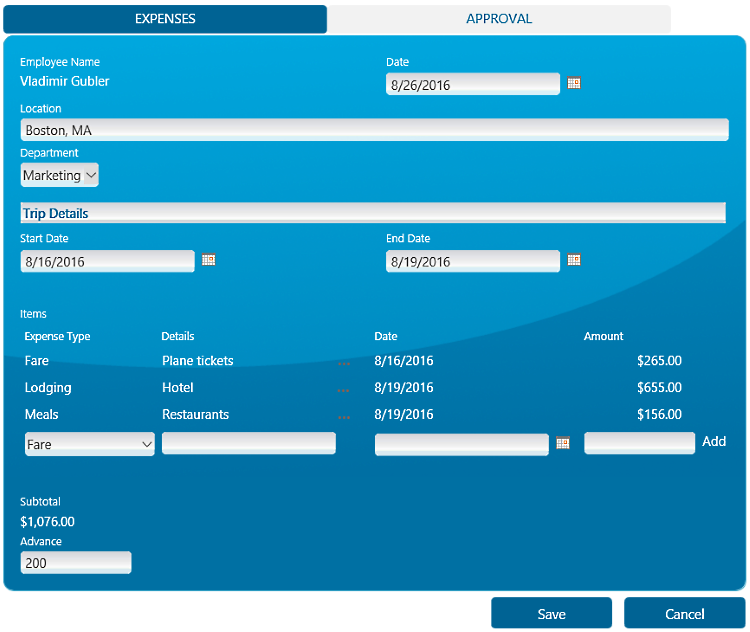
I wanted to share how you can design great looking forms using Ultimate Forms and some CSS magic. This is an example of an expense report on Microsoft 365.

I used two lists, one for the main form and one for the line items. I then linked the two using an Associated Items column and produced the automatic total calculation using Associated Items Summary column.
To be able to achieve the look & feel, I created a background image for the field controls and another image for the background of the form itself. I then used custom CSS overrides to control the colors, margins and borders.
Loading...
Add your comment
Comments are not meant for support. If you experiencing an issue, please open a support request.
Reply to: from
Products
Using Electronic Signatures in Microsoft SharePoint Forms
Vladi Gubler | March 27, 2025
In this post I'm going to go over the Signature component of our Ultimate Forms. I will explain...
Products
Infowise Ultimate Forms vs. InfoPath - feature-by-feature comparison
Vladi Gubler | January 27, 2025
When we started to develop Ultimate Forms, we did not position it to be an InfoPath competitor or...
Products
Use rating scale columns in your forms
Vladi Gubler | January 06, 2021
If you've used Survey lists in SharePoint, you are probably familiar with the nifty little column...
