Hi,
Many of the forms you see everywhere on the Internet have something to do with money: payments, donations, bookings, etc. Although Ultimate Forms is not an e-commerce product, we want to offer our customers the ability to add simple payment processing abilities to the forms they create, which can be used inside the organization and, using External Forms, when interacting with the outside world.
We are offering PayPal integration as our first step, as it's the most widely used online payment platform. Make sure to sign up for an account with PayPal before you continue. You can add the new Payment control to your form and be ready to accept payment in just a couple of minutes.
I am going to be showing how it works using a super-simple example of a sandwich ordering form. Nothing fance here, just your name, date and the quantity. Of course, it's easy to leverage the full power of Ultimate Forms by adding line items, price lists and totals, but it's not the purpose of this particular demo.

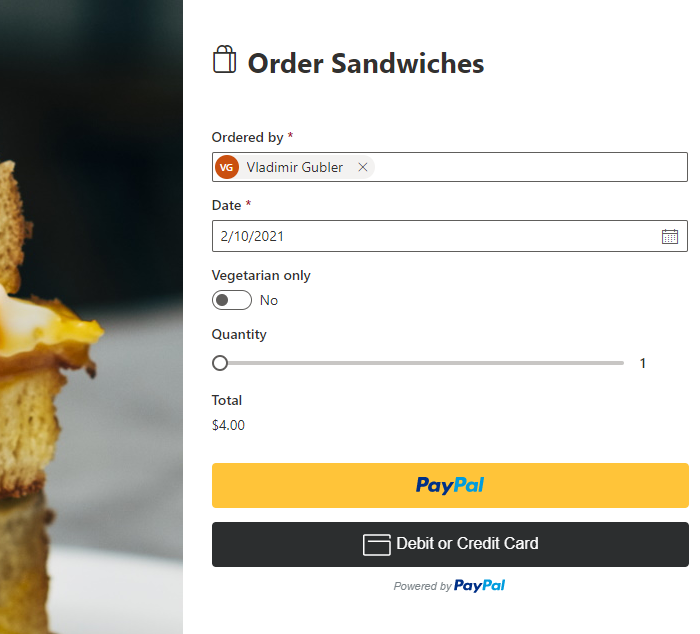
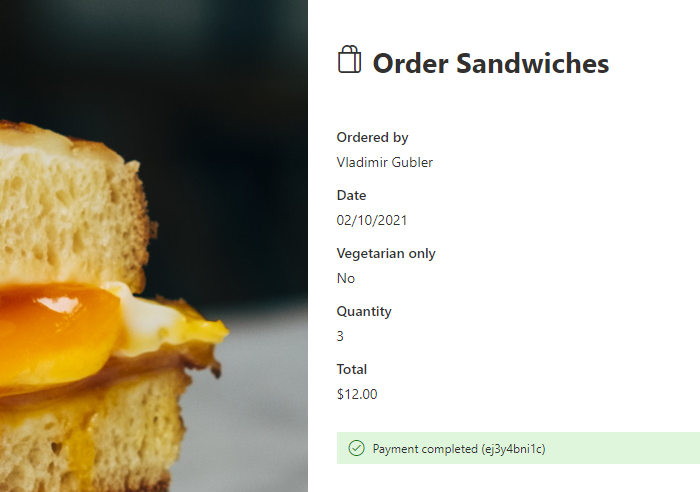
This is the end result. Basically, the form is already pre-filled. All you need to do is change the quantity and maybe choose the vegetarian option. The total is simply the quantity multiplied by $4, can't get simpler than that!
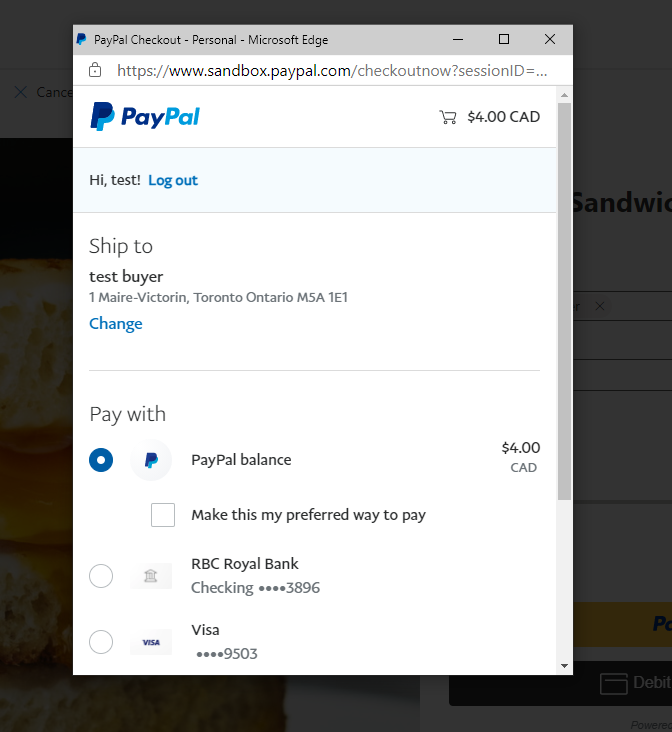
Click on one of the payment buttons and enter the payment details. You can pay with or without a PayPal account, there are many options available, including credit cards and direct bank withdrawals.

And once you pay, the form is locked down and doesn't allow any additional changes:

Let's see what is going on here. Basically, there is a very simple list underneath (BTW, it doesn't even have to be a SharePoint list, it can be any data provider, including REST API or Salesforce).
All we need is a few columns:
- Invoice ID (in this case, I simply renamed the Title column). This is where the payment module is going to store the invoice ID it generates. We do not need to show this column on the form, but it's required for the payment to work correctly, as well as for cross-referencing with PayPal data.
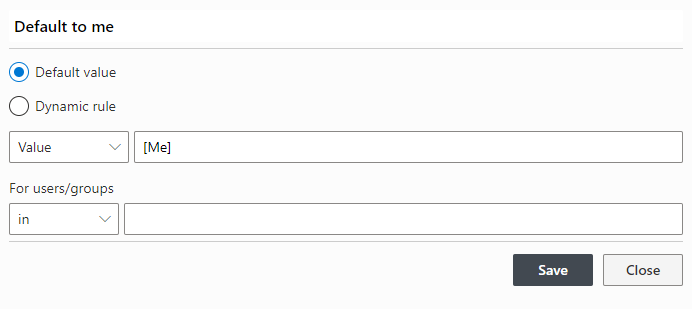
- Ordered by - person column. I added a default value rule to set the current user's name.
- Date - here I configured the column to default to today's date.
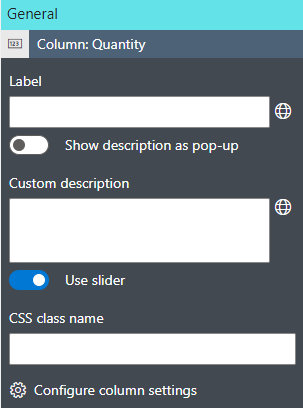
- Quantity - a number column, I configured it to display as a slider (fancy!).
- Total - currency column, I added a rule to calculate based on Quantity.
- Vegetatian only - boolean (yes/no) column.
Just going to go over some of these settings, for clarity. This is how I made the Ordered by field default to the current user:

And this is how I made Quantity appear as a slider:

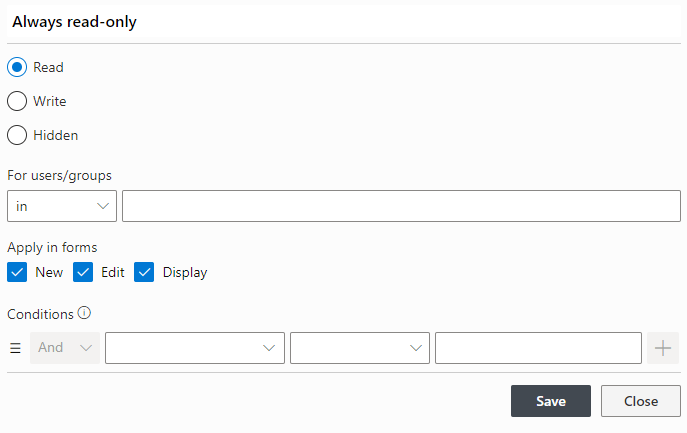
This is how I configured Total to always be read-only (as we set its value through a rule):

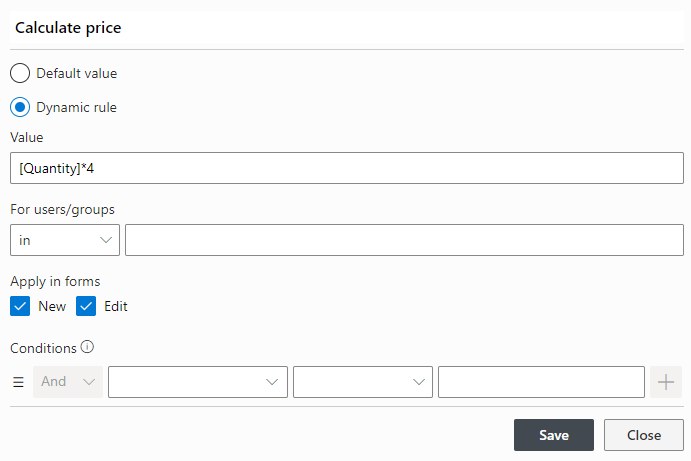
And this is the calculation rule itself:

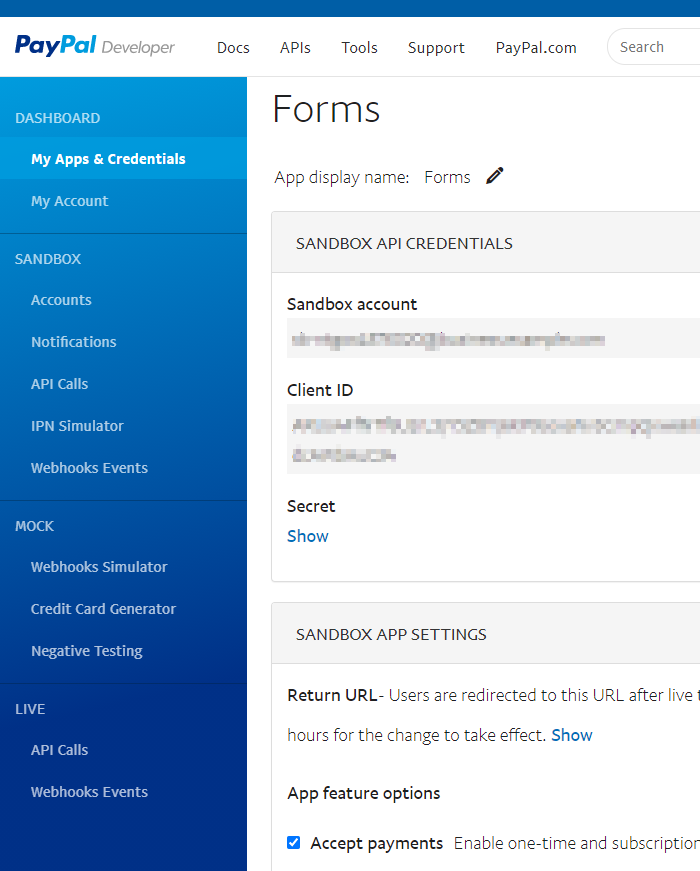
Now let's talk a bit more about the configurations on the PayPal side. Log into the Developer Dashboard and create a new App. Take a note of Client ID it generates, you're going to need that in your form. Make sure to use the sandbox Client ID, so you can test your form without any money actually changing hands. When ready to go live, you can switch to the live Client ID.

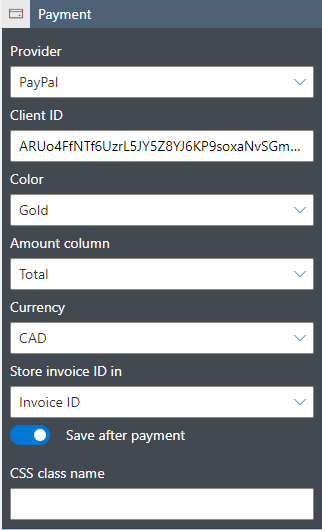
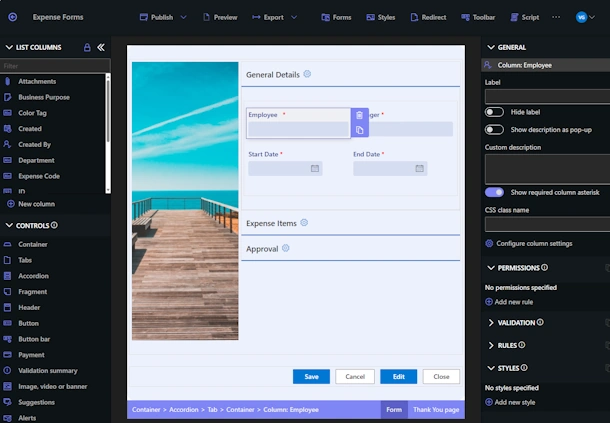
Drag Payment control onto your form and click on it to go into properties (it will complain about Client ID being missing, we are taking care of that in a sec)

A couple of things to pay attention to here:
- Enter Client ID you copied from PayPal (remember use Sandbox one and only switch to Live when ready).
- Select your Amount column, this is the value we will be passing to PayPal for payment.
- Optionally, select a different currency.
- Select our Invoice ID column to store the invoice ID. This column doesn't need to appear on the form, but is required to know that a payment has been made.
- By default payment will save and close the form, you may want to disable that in some cases, for now, leave it as it is.
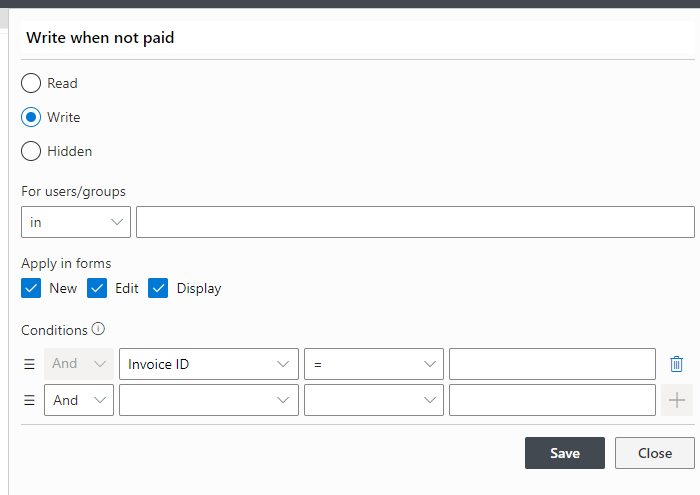
Now, let's add permission rules to make the form read-only when it's already paid. I'm adding the rules directly to the container control that holds all the other controls and columns, this way I only need to do it once:

This is the Write rule, it specifically checks that the Invoice ID column is empty. Read rule is even simpler and has no conditions (Write rule is stronger, so Read only applies when Write is blocked by the condition).
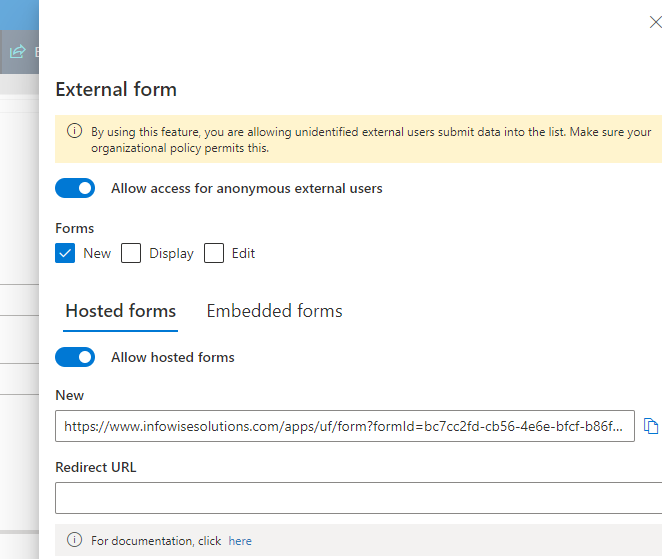
By default, the form is going to reside within your site. If you want external users to be able to use it, enable External Form functionality, then copy and share the URL. You can either let us host it or get the script snippet and host it on your own page.

Note: in External forms, you probably want to remove the default value rule from Ordered by, so it won't show SharePoint App as default.
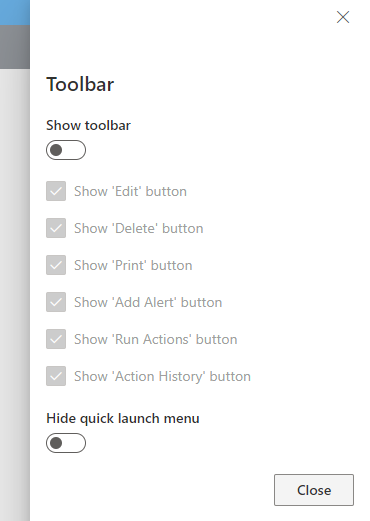
Also, if you don't want the toolbar with Save/Cancel buttons to appear at the top, disable it:

Publish your form and you're done! Test it with one of your test PayPal accounts, once ready to go live, replace the Client ID and re-publish.
Add your comment
Flexible Forms
Convenient responsive modern forms, featuring tabs, section and column permissions, dynamic rules, repeating sections, electronic signatures and input validation, while keeping all your data safely inside SharePoint.
Smart dynamic SharePoint forms provide an exceptional user experience, improve data quality and simplify business processes, saving you valuable resources.


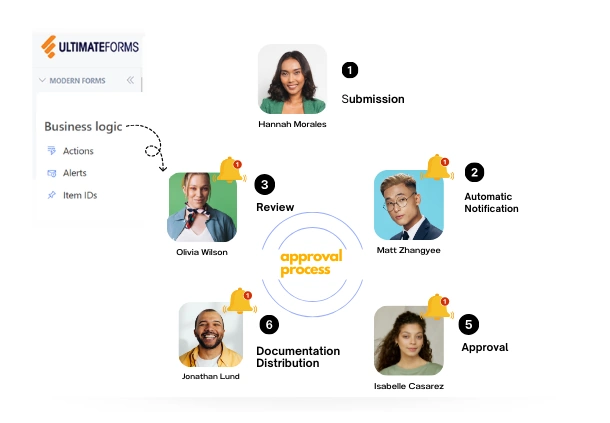
Intuitive Automation
Replace complex SharePoint and Power Automate workflows with simple, but versatile Actions to create and update data inside SharePoint and in a variety of integrated applications, such as Exchange, MS SQL, Teams and many more.
By reducing the learning curve, you empower more people in your organization to create and manage business solutions, successfully removing bottlenecks.


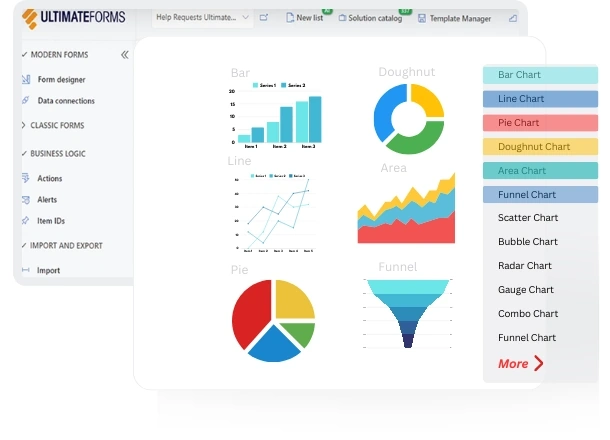
Clear Reporting
Present data as actionable insights with detailed shareable reports, dashboards, KPIs, calendars and charts.
Everyone is able to visualize information in an accessible fashion, improving responsiveness and accountability.


100’s of Templates