Basic forms are common in SharePoint and other related form building tools. Unfortunately, options are limited, and you end up with simple static forms. These are “dumb forms” that don’t change according to the user or conditions in the form. The display options are limited, and the interface is boring.
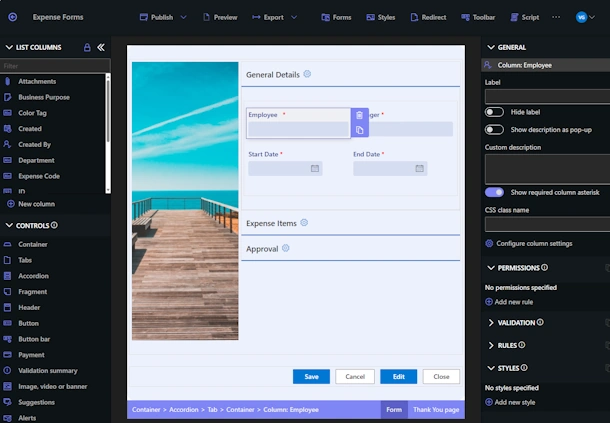
Infowise Ultimate Forms provide a powerful form builder interface which allows you to create fully dynamic SMART forms that change according to the user, status, or any conditions that you define. Additionally, the interface can be made to expand and collapse as a user interacts with the form.
In our next webinar, we will provide a live demonstration building dynamic SMART forms that handle all kinds of conditions while providing the user a friendly interface. All of this can be accomplished with simple configuration and no custom code! If you are frustrated by the limitations of your current forms, come join us to learn more about the features and functionality available to build SMART forms in SharePoint:
- Show / hide sections conditionally according to user inputs
- Apply conditional validation
- Show / Hide information according to field values
- Use custom buttons to allow users to make updates directly in the form
- Add “baked-in instructions” and pop-up help to guide users
- Change colors and styles according to status
- Include a dynamic summary header with key form data
- Include automatic history logging of previous updates
Sign up for our presentation to see all the great features of our Form Designer tool. You can download our free trial and do all the same steps for yourself.
At Infowise, we serve as your strategic partner, assisting in your digital transformation. ULTIMATEforms contains a wide array of SharePoint components, developed to give you the power to innovate, automate, and scale up your processes. ULTIMATEforms helps you create amazing, advanced business solutions based on your SharePoint lists and document libraries, using nothing but your browser! Anything from simple Leave Request or Expense Report and all the way to complex Help Desk or Project Management solutions can be built in minutes, without writing a single line of code.
Flexible Forms
Convenient responsive modern forms, featuring tabs, section and column permissions, dynamic rules, repeating sections, electronic signatures and input validation, while keeping all your data safely inside SharePoint.
Smart dynamic SharePoint forms provide an exceptional user experience, improve data quality and simplify business processes, saving you valuable resources.


Intuitive Automation
Replace complex SharePoint and Power Automate workflows with simple, but versatile Actions to create and update data inside SharePoint and in a variety of integrated applications, such as Exchange, MS SQL, Teams and many more.
By reducing the learning curve, you empower more people in your organization to create and manage business solutions, successfully removing bottlenecks.


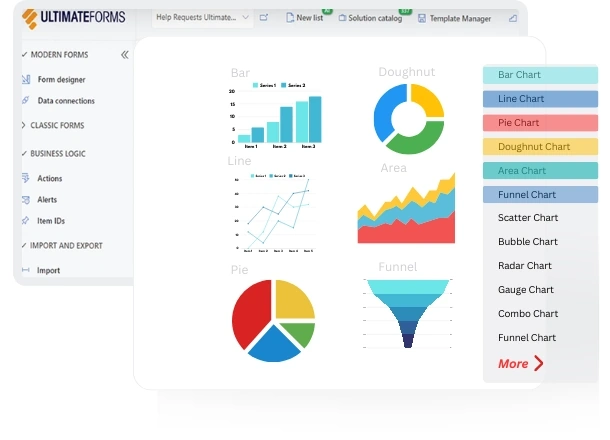
Clear Reporting
Present data as actionable insights with detailed shareable reports, dashboards, KPIs, calendars and charts.
Everyone is able to visualize information in an accessible fashion, improving responsiveness and accountability.


100’s of Templates