The Web Banner Request Form serves as a pivotal tool in the seamless creation and deployment of web banners, vital for digital marketing and promotional efforts. This form acts as a bridge between the requester and the design team, ensuring that all essential details are gathered efficiently. It starts by collecting basic project information such as the project name, description, and the specific placement of the banner (e.g., homepage, sidebar, or specific page). Additionally, it prompts the requester to specify the desired banner size, with common options like 728x90 and 300x250, or the option to specify a custom size if needed. This level of detail ensures that the design team can create banners tailored to the project's needs and specifications.
In the design specifications section, the form dives deeper into the aesthetic and creative aspects of the banner. It asks for the preferred design style, such as modern, corporate, or minimalistic, allowing the requester to align the banner design with the overall branding and messaging. Furthermore, it requests information on the color scheme, with options ranging from bright and vibrant to dark and elegant, or the ability to specify HEX codes for precise color matching. The form also inquires about imagery, allowing the requester to describe any specific images or concepts to be included in the banner, ensuring that the design aligns with the project's visual goals. Additionally, the form provides space for specifying fonts if certain typographic styles are required for consistency with brand guidelines or design themes. These detailed design specifications help streamline the design process and ensure that the final banner meets the requester's expectations and project requirements.
This comprehensive approach to gathering project details, design specifications, and contact information ensures that the web banner creation process is efficient, collaborative, and tailored to the requester's needs, ultimately leading to the successful deployment of engaging and visually appealing web banners.
For more info, click here.
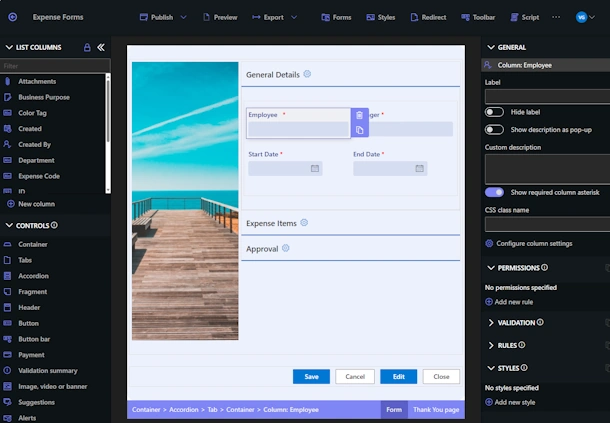
Flexible Forms
Convenient responsive modern forms, featuring tabs, section and column permissions, dynamic rules, repeating sections, electronic signatures and input validation, while keeping all your data safely inside SharePoint.
Smart dynamic SharePoint forms provide an exceptional user experience, improve data quality and simplify business processes, saving you valuable resources.


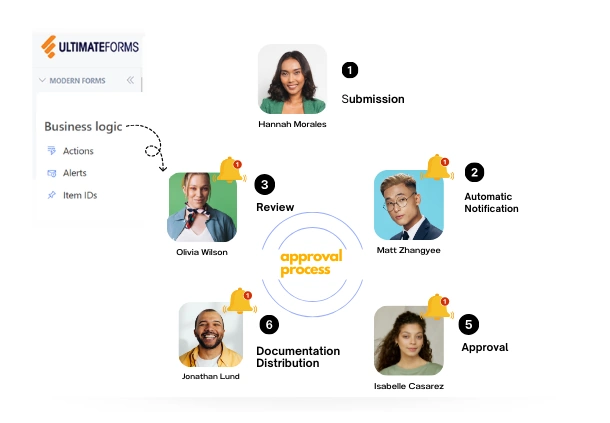
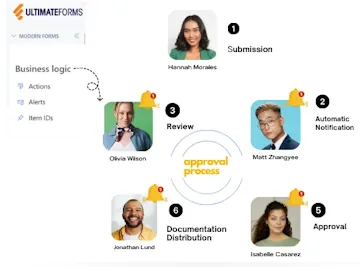
Intuitive Automation
Replace complex SharePoint and Power Automate workflows with simple, but versatile Actions to create and update data inside SharePoint and in a variety of integrated applications, such as Exchange, MS SQL, Teams and many more.
By reducing the learning curve, you empower more people in your organization to create and manage business solutions, successfully removing bottlenecks.


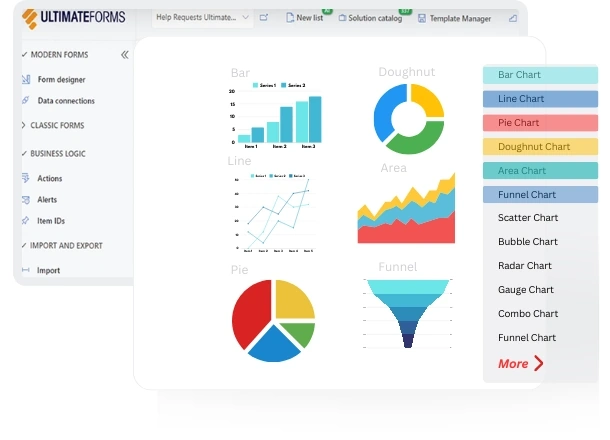
Clear Reporting
Present data as actionable insights with detailed shareable reports, dashboards, KPIs, calendars and charts.
Everyone is able to visualize information in an accessible fashion, improving responsiveness and accountability.


100’s of Templates