Printing SharePoint list data is highly useful. After all, just about everything in SharePoint is in lists! It makes sense that we want to be able to output PDF reports from SharePoint lists. Out-of-the-box SharePoint has no print functionality whatsoever. Luckily, Infowise Ultimate Forms has awesome print template capabilities. Whether you are creating a print template for a single form using the amazing Word document template system or printing from list views, it is easy to set up using Ultimate Forms.
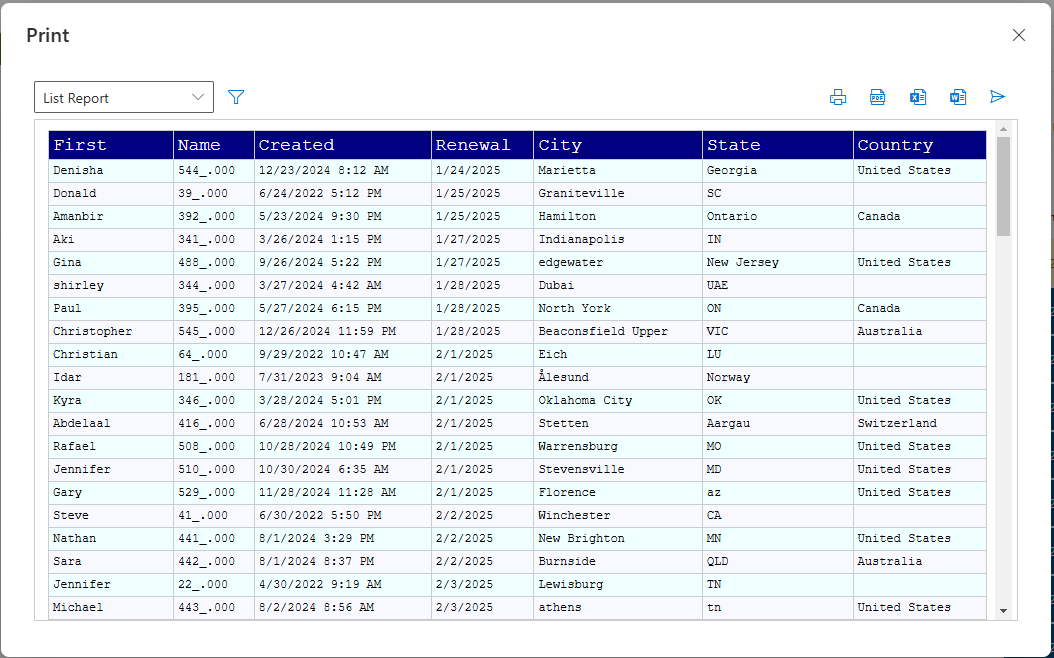
List view print templates are easy to set up and quite reliable. If you just need a standard report and don't need to fine tune the appearance of your output, then default styles for list print templates are great. The thing is, you might find this to be too plain vanilla. What if you want to style the header row? What if you like the idea of having alternating row background colors? What if you want to fine tune the colors and padding?
All of this is possible with the magic of a simple CSS code snippet provided below. You don't really even have to know anything about css. It's simple.
Walk through these steps to create your first styled list print template:
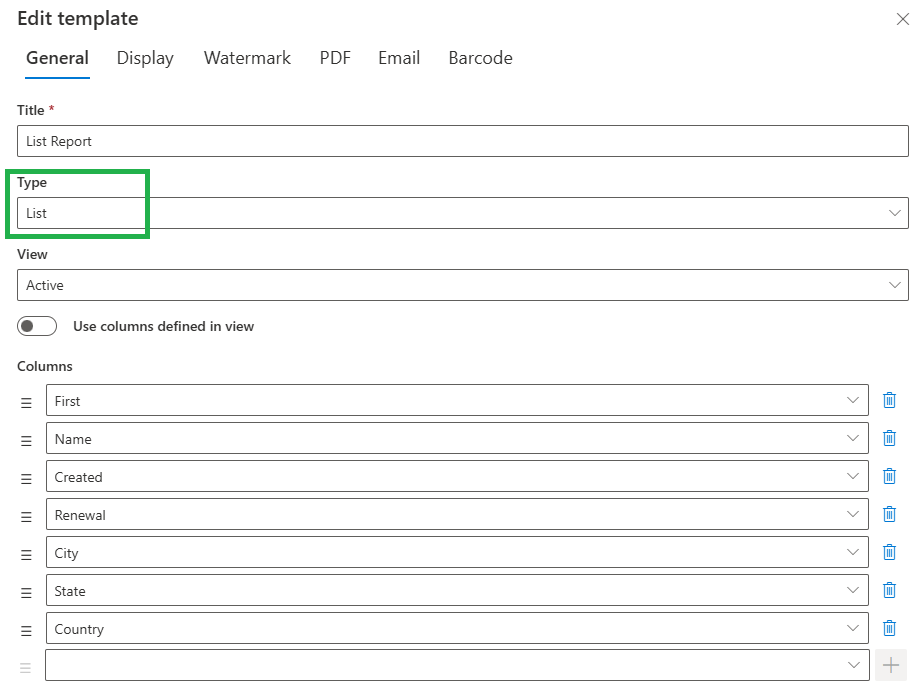
Begin by creating a list view print template following regular steps. Be sure to select the List in the Type option then pick your fields:

Copy this code snippet below:
.iw-formtbl thead td {
}
.iw-formtbl tbody tr:nth-child(odd) td {
}
.iw-formtbl tbody tr:nth-child(even) td {
}
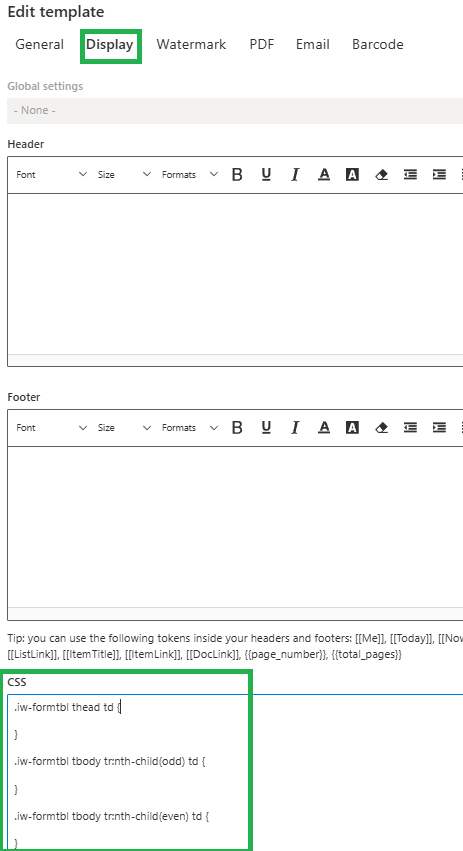
Paste this to the CSS section in the Display tab as shown:

Now comes the fun part. The print output is all one HTML table. The first CSS entry in the code snippet controls the styles for the header row. The second CSS entry controls the styles for odd row numbers. The third CSS entry controls the styles for even row numbers.
These are the main CSS attributes you should use to adjust the styling:
- color
- background-color
- font-size
- font-family
- border-color
- padding
Insert your own settings, save then test your output. It's that easy!
Here are two code examples to get you started:
Code Example 1:
.iw-formtbl thead td {
color: white;
background-color: dimgray;
font-size: 16px;
}
.iw-formtbl tbody tr:nth-child(odd) td {
color: black;
background-color: floralwhite;
font-size: 10px;
}
.iw-formtbl tbody tr:nth-child(even) td {
color: black;
background-color: aliceblue;
font-size: 10px;
}
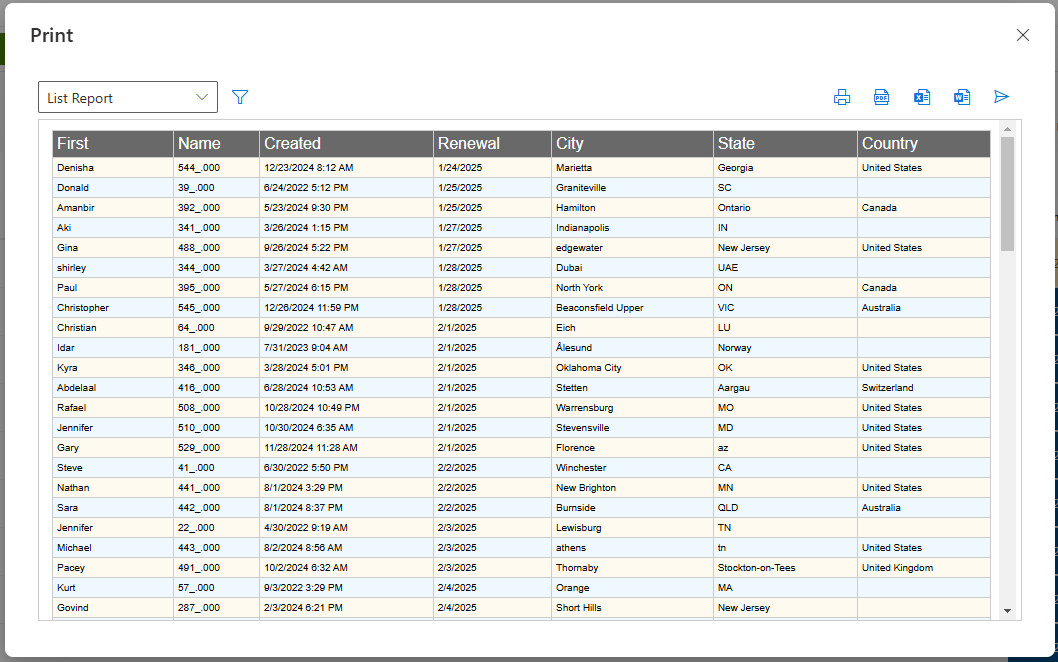
Output 1:

Code Example 2:
.iw-formtbl thead td {
color: white;
background-color: navy;
font-size: 18px;
font-family: courier;
}
.iw-formtbl tbody tr:nth-child(odd) td {
color: black;
background-color: azure;
font-size: 12px;
font-family: courier;
}
.iw-formtbl tbody tr:nth-child(even) td {
color: black;
background-color: ghostwhite;
font-size: 12px;
font-family: courier;
}
Output 2: