Use style rules to conditionally apply visual styles to form elements. Style rules can be applied to any column or component at any level of hierarchy. Rules applied to at lower levels can override rules applied to higher levels.

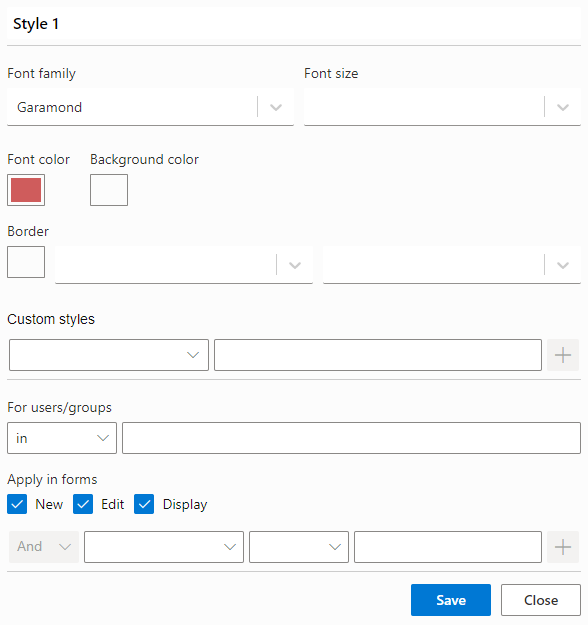
You can either specify predefined properties, such as font color or font weight, or you can specify custom styles, selecting one of the CSS properties and providing a value.
Note that the style is applied to a box surrounding the control and not to control elements directly. Use more specific methods, such as custom CSS classes, to assign more specific stylings.
You can apply styles conditionally, based on user, form or conditions. For example, you can choose to make a column bold under certain conditions.
Get helpful videos
Last modified: 4/30/2020 4:57 PM
Loading...
Add your comment
Comments are not meant for support. If you experiencing an issue, please open a support request.
Reply to: from