Form Designer contains a wide range of capabilities to build advanced dynamic forms without using any script. You are advised to use the rules as much as you can.
In the rare scenarios where you require use of custom script, you can add it in one of the following ways:
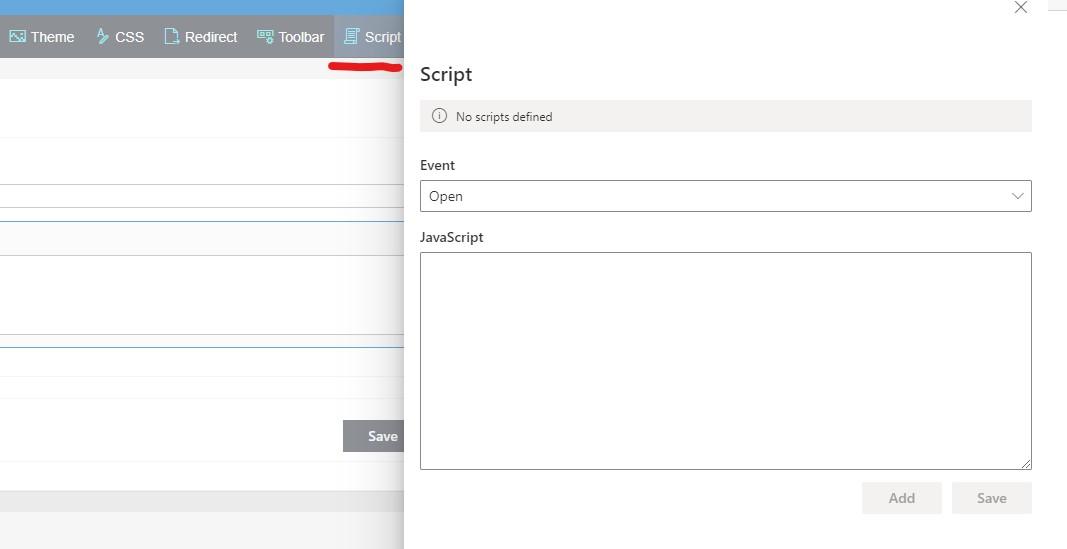
- Event handlers - your custom script can be executed when the form opens or when any of the built-in buttons are clicked (Save, Edit, Cancel, Close). Scripts are added through the Script pane accessible through the toolbar.
- Buttons - you can add buttons and set the button type to "Custom". Such buttons have the ability to execute custom JavaScript code.
JavaScript API Methods
- getValue(fieldName) - gets the raw (unformatted) value of the field. You should pass the internal name of the field (you can find it in the URL of the page when you go into the field settings from List Settings. If field does not exist, null is returned and no error raised. Note that field names are case-sensitive.
- setValue(fieldName, value) - set value of a field. You should pass the internal name of the field. If field does not exist or we specifically disallow setting its value (Associated Items, Associated Items Summary, Signature, ID, Indicator, Calculated, User Property, LOB Item Link), no value will be set. Fields expect values in the following format (null is always acceptable to clear the field value):
- Single line of text, multiple lines of text, choice - string, make sure the value does not exceed the maximum number of character for the field.
- Number, currency - number or string in US English representation ("1,000.00"). Invalid string won't raise an error, but no value will be set.
- Date - date or string that can be parse to a Date in US English format (2020-10-01, 10/01/2020, etc.). Invalid string won't raise an error, but no value will be set.
- Boolean (yes/no) - 1/0, true/false
- Lookup - for single selection, object of type { value: <item ID>, label: <display value>}, for multiple selection, array of such objects.
- User - for single selection, object of type { value: <for new items in folders or non-root sites: user login, all other cases: user ID>, label: <display name>}, for multiple selection, array of such objects.
- URL, picture - object of type { Url: <url>, Description: <description or null> }
- Managed metadata - taxonomy value as string or array of such values
- sendCommand(command) - imitate button click of the following command types:
- "Save" - initiates validation and save process. The form is then redirected according to the form redirection settings.
- "SaveEdit" - initiates validation and save process. The form is then redirected to the Edit form.
- "Cancel" - cancels Edit/New form and returns back to list.
- "Edit" - redirects Display form to Edit form. Do not use on New forms
- "Close" - closes Display form and returns back to list.
- "Delete" - triggers delete prompt. Item will not be deleted unless user confirms.
- showError(message) - shows an error message above the form

NOTE: we do not provide support for your custom script, unless the issue is with using one of these commands. You are responsible for the correct syntax of your script.
NOTE: you should not use script to access or manipulate DOM directly, only interact with the form data through the API.
Last modified: 4/30/2020 4:40 PM
Loading...
Add your comment
Comments are not meant for support. If you experiencing an issue, please open a support request.
Reply to: from