Column Chart
In this example, we'll construct a basic column chart comparing two sets of data - monthly sales from previous year and current year.
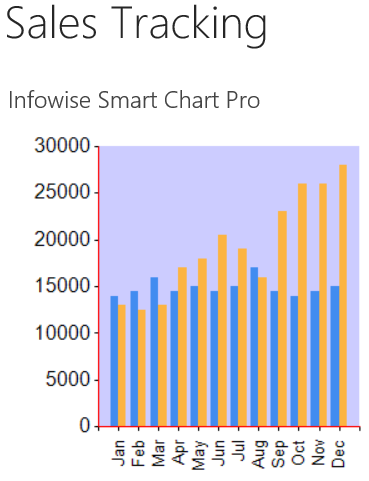
This is the final output after following the steps below:

Instructions
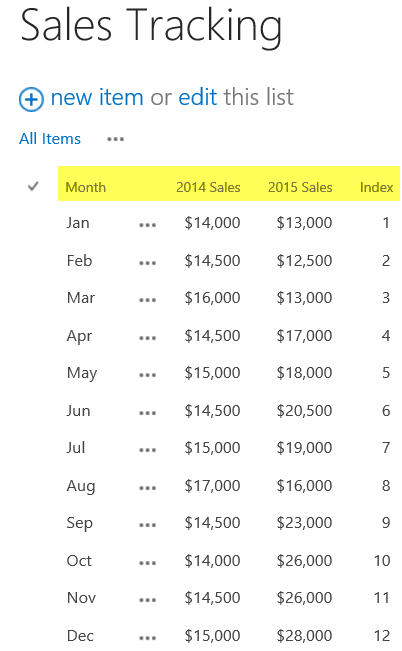
- Begin by creating a list with test data as shown:

- Rename the Title column to Month.
- Add currency columns 2014 Sales and 2015 Sales.
- Add another column Index which will be used to control the order of the data in the chart.
- Once your list is ready, create a new wiki page Sales Tracking.
- Add an Infowise Smart Chart Pro web part to your page.
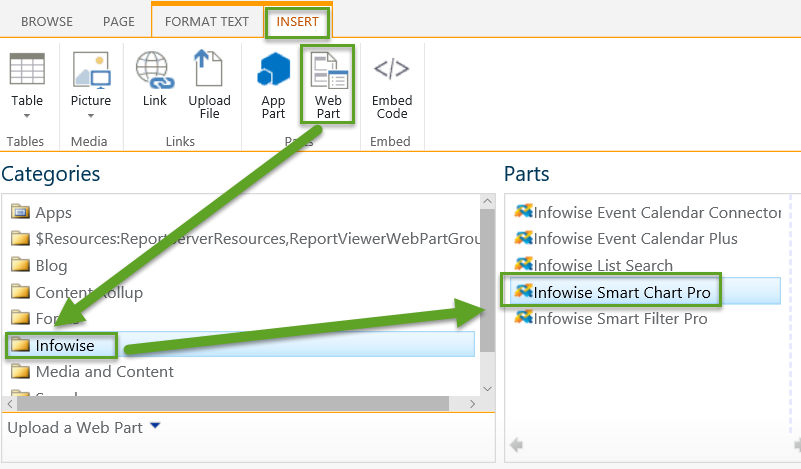
- Edit the page, then select insert web part.
- Choose the Infowise category of web part then select Infowise Smart Chart Pro.

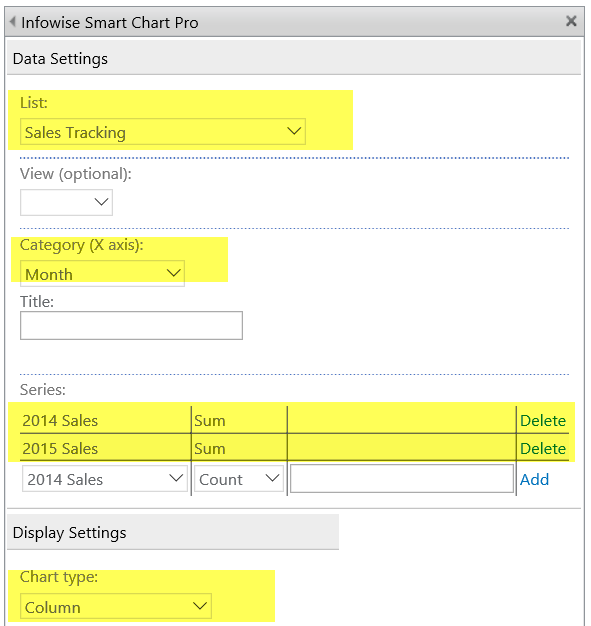
- In Data Settings select your newly ceated Sales Tracking list.
- Select Month for the Category (X axis).
- The month names from your list will be show as labels on the x axis.
- For Series add both 2014 Sales and 2015 Sales using Sum as the display value.
- These values are used to quantify what is displayed for each month in the chart.
- Use a column chart type.

- Make sure that Chrome State is set as Normal.
A recipe for successful charting
Charts can be frustrating to set up if you don't use a proper strategy. In many cases, a chart simply won't work as expected without the expected correlating SharePoint list data. Begin by creating a practice version of each chart type. This will help you to understand the type of data that is needed by that chart type. Next create a view of your SharePoint list data that contains the data needed by the chart in the expected format. First create your chart with basic settings then save and check results. It works best to make incremental changes in order to arrive at the final result.
Summary
A Column Chart is a common and useful chart which is a fundamental building block when using the Infowise Smart Chart Pro tools.
In this example we showed how to be able to compare two data series for each month in a yearly calendar.