Form Designer - Make a Basic Form
In this tutorial, you can practice making a basic form using the Form Designer tool.
Instructions
Form Designer – Make a Basic Form
- Begin by creating a new custom list called Projects.

- Go to the List Settings screen, then select the Title field and rename it to Project.

- In the List Settings screen, create these columns changing settings only as noted:
| Column Name | Column Type | Settings |
| Project Leader | Person or Group |
Required |
| Project Team | Person or Group |
Required, Allow multiple selections |
| Status | Choice |
Required, Default: Not Started, Choices: Not Started, Kickoff, In Progress, Hold, Canceled, Complete |
| Category | Choice |
Required, Default: Customer, Choices: Customer, Sales, R&D, Training |
| Training Date | Date and Time |
(none) |
| Description | Multiple lines of text |
Required |
| Percent Complete | Number |
(none) |
| Manager Notes | Multiple lines of text |
(none) |
- Your List Settings screen should have columns as shown:

- Open the Infowise UltimateForms App from the site contents screen which will take you to the UltimateForms Settings Screen then select the Projects list as shown.

- Scroll to the bottom and select Color choice in the Configure Columns

- In the first dropdown, select Category and apply settings as shown, then click the Update

- In the first dropdown, select Status and apply settings as shown, then click the Update

- Next, click Signature under the Configure Columns section:

- Create a new field Manager Signature with the settings shown:

- Next, click Indicator under the Configure Columns section:

- Create an Indicator field called Progress with the settings shown:

- Now we are ready to start using the Form Designer tool! Click on Form Designer at the top of the Ultimate Forms Settings as shown:

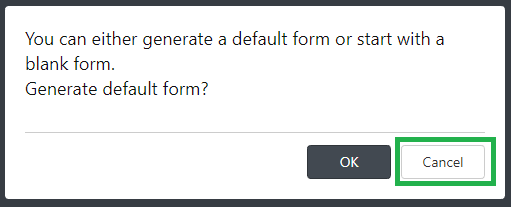
- Click Cancel at the first dialog box:

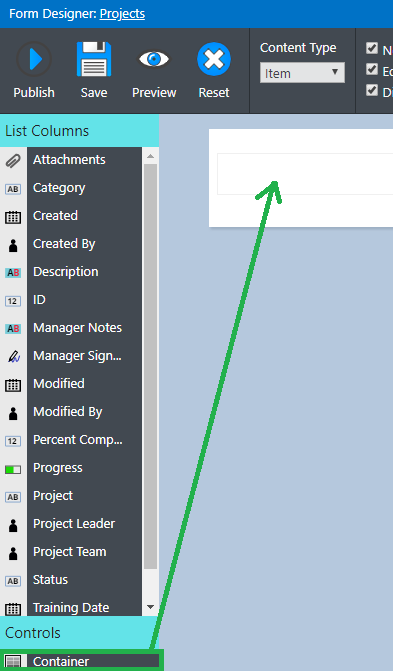
- Drag the Container control onto the canvas as shown:

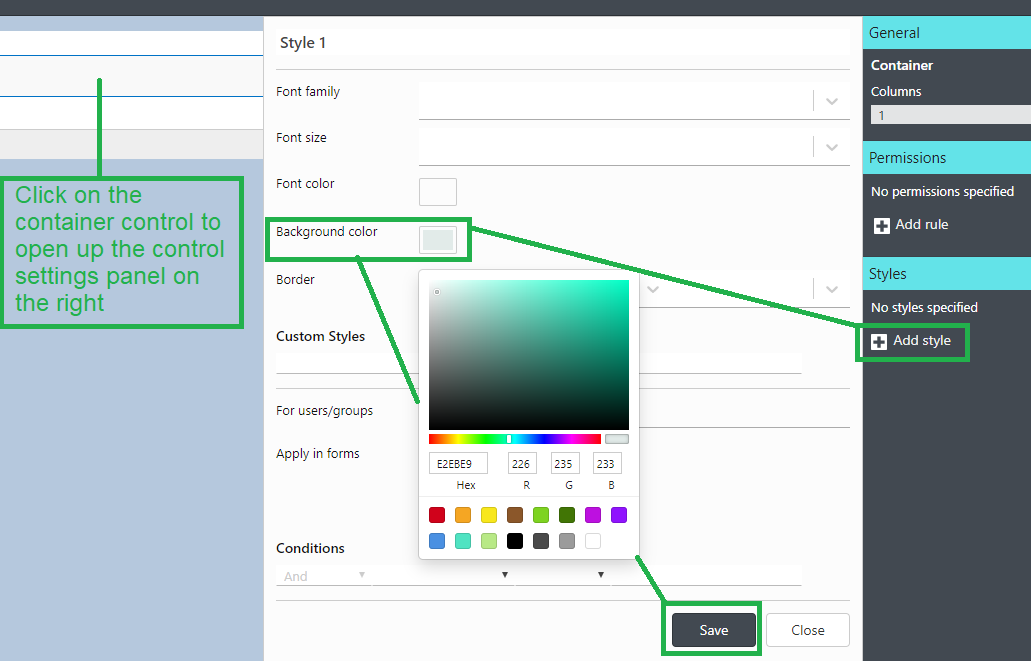
- Set a light gray background color for the Container as shown:

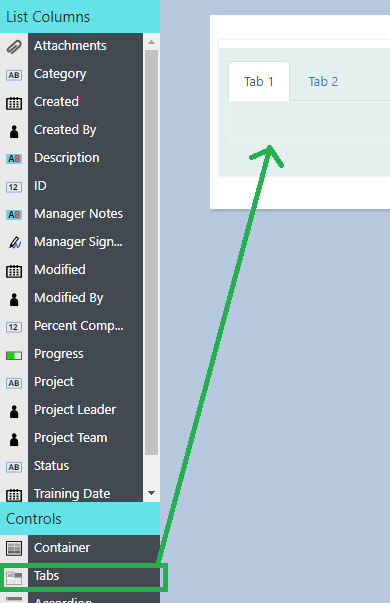
- Drag the Tabs control on top of the container as shown. (The Tabs is inside of the container.)

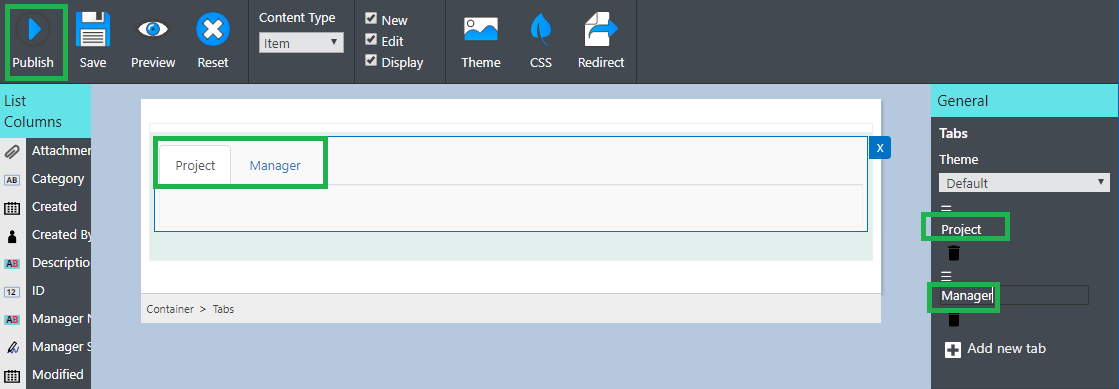
- Name the tabs using the control settings, then click the Publish button to save your form. Click OK at the dialog box after clicking Publish. (Do this early and often!)

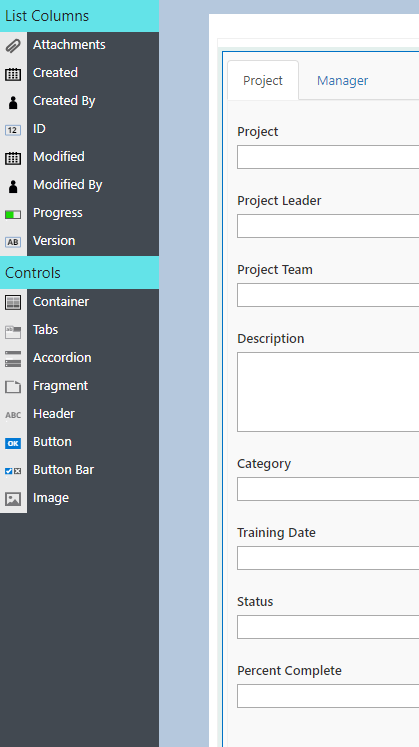
- Next drag and drop your List Columns onto the canvas as shown for the Project tab:

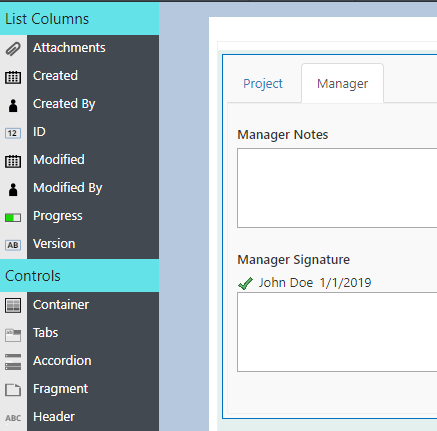
- Add the two columns shown for the Manager tab:

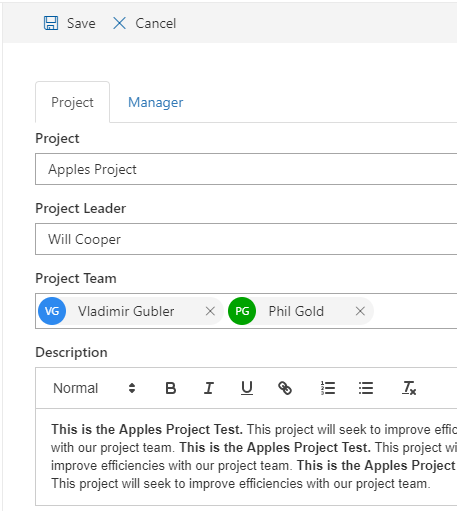
- Publish changes once again, then exit to the SharePoint list view to test the form. Add a new item to verify that the form appears as expected:

- Once you have created a test record to confirm that the form is working, return to the Form Designer tool for a couple more adjustments.
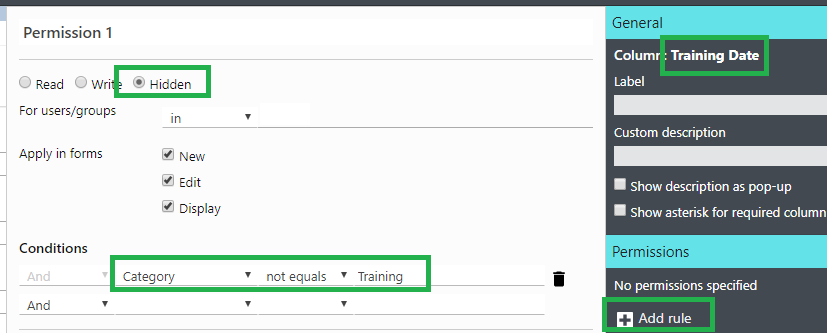
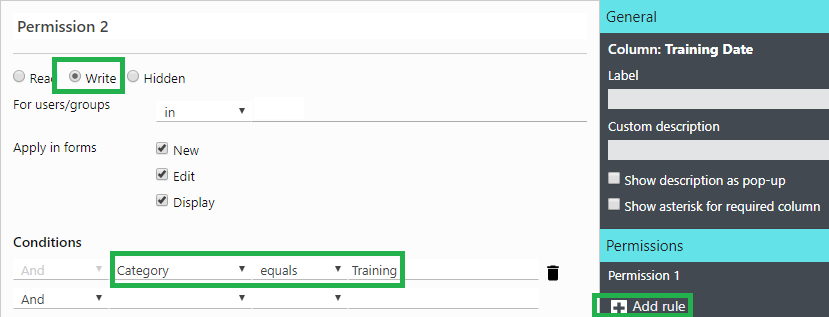
- Create two Permissions Rules for the column Training Date to make it hidden when Category is not Training and Writeable when Category is Training.


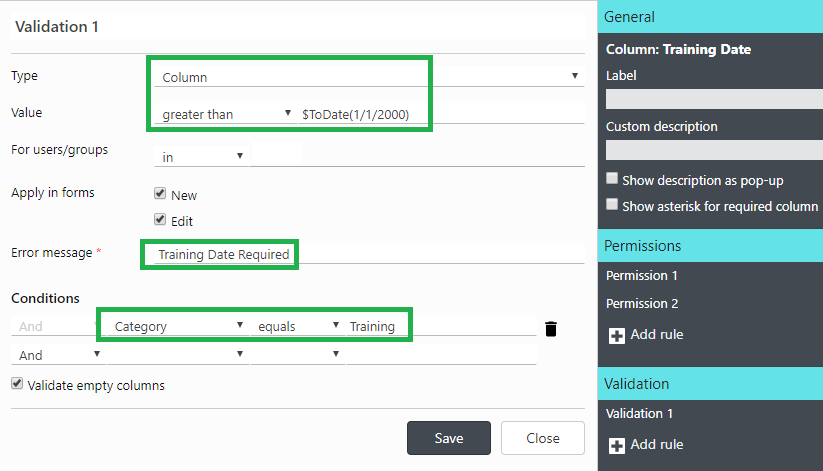
- Additionally, make Training Date required when Category is Training by applying the conditional validation rule shown:

- Once again, publish your changes, then return to the form to test the settings.
- Notice that the Training Date field only appears and is required when Category is Training.
Summary
Congratulations – you have build your first form using Form Designer! There are many more settings and possibilities that can be explored. Refer to articles under the Form Designer section in Tutorials or look at the technical documentation related.
Last modified: 3/18/2022 2:58 PM