Form Builder - Basic Styling
The Form builder gives you a lot of control over the look and feel of your custom form.
|
NOTE: Some dynamic elements of the form, such as active and inactive tab colors, hover fills, etc. can only be controlled via CSS. This can be somewhat tricky, since it can be difficult at times to identify the exact CSS element that needs modification. There can also be differences in the way CSS displays in different browsers. If you are not confident in CSS, it’s probably advisable to stick with the built-in tools. We’ll address CSS styling in a future tutorial. For the definitive resource on CSS, please visit the W3Schools CSS page at https://www.w3schools.com/css/default.asp. |
Instructions
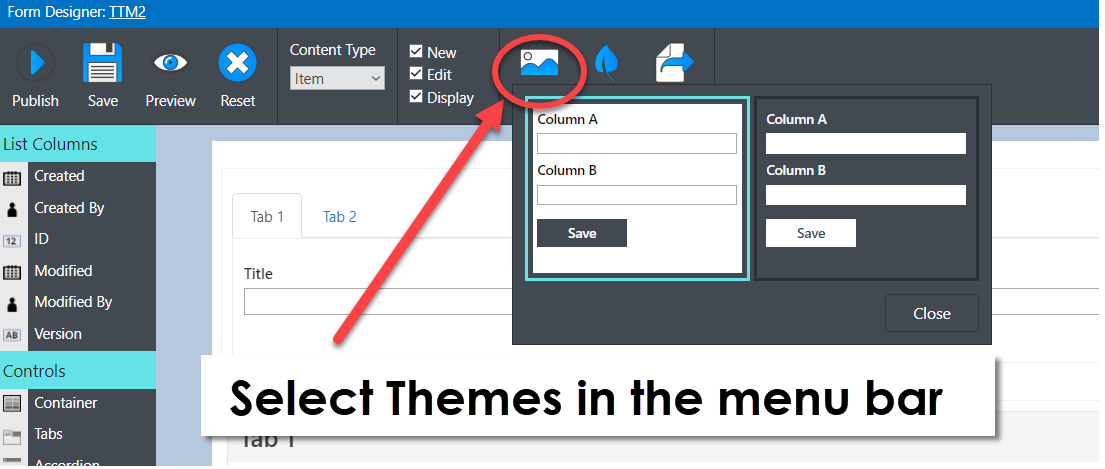
First of all, there are some built-in styling controls available. If you select Theme in the menu bar, you can choose between a light or dark look for your form.

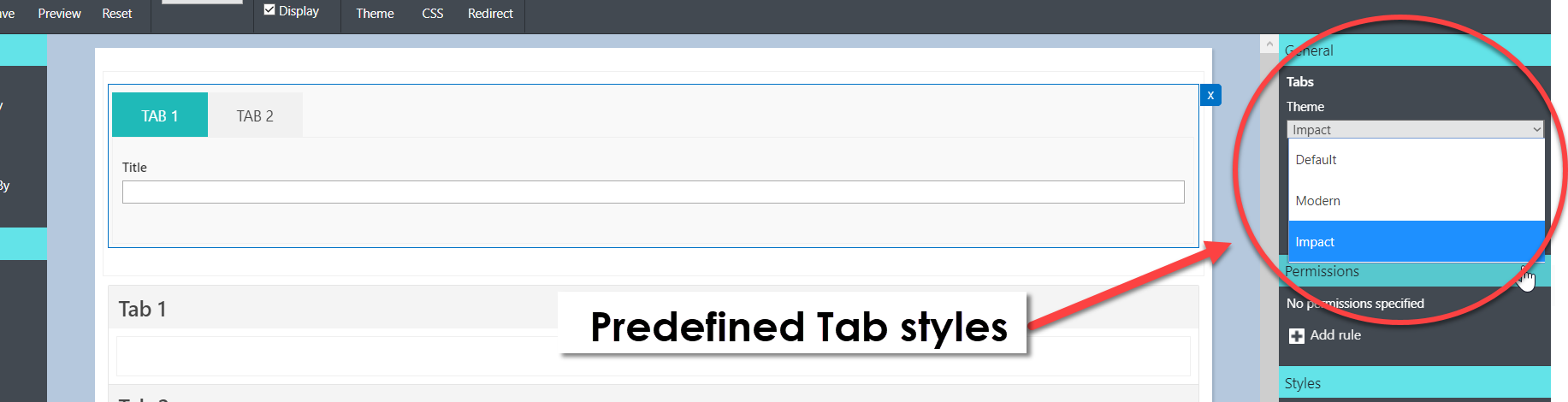
If you’ve inserted Tabs or Accordion sections in your form, there are a couple of color and font combinations available to you in the right panel. You need to make sure that you have the entire tab or accordion part selected for these to be active.

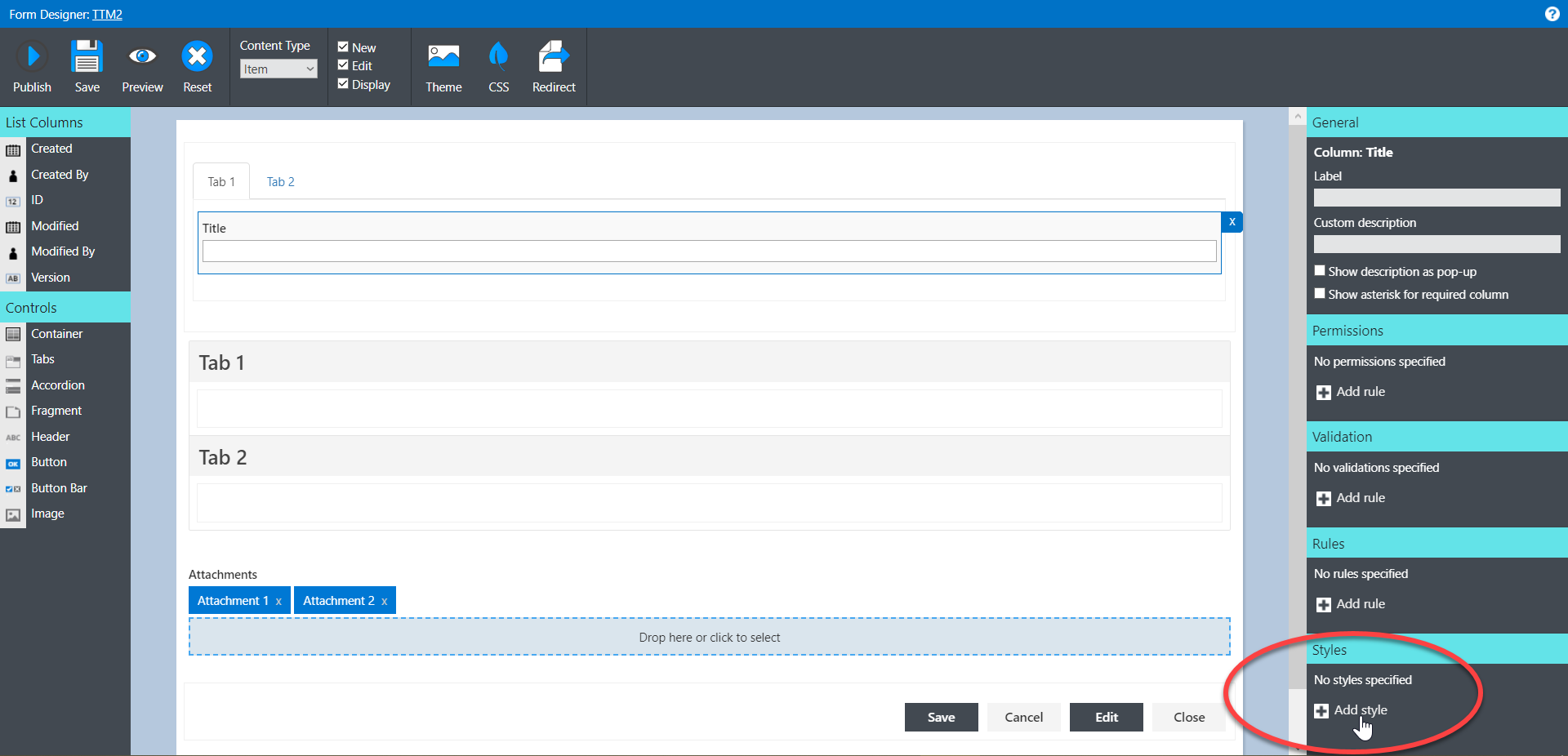
You can also add styling to almost any element manually. Select the element and then click Add style in the right panel.

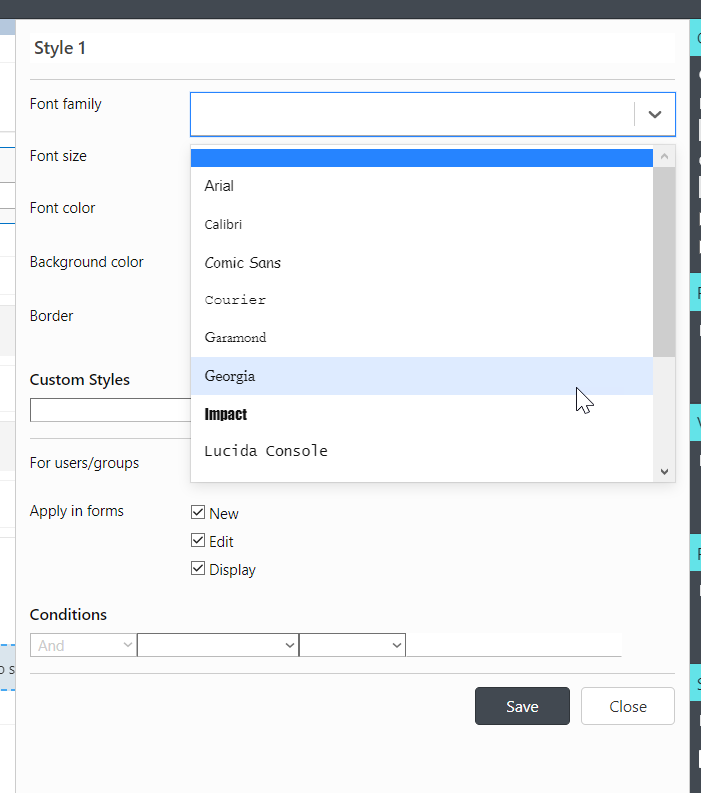
The Styling dialog will open. Here, you have the ability to change a variety of attributes.
- You can change the font – select from the drop-down to see the available choices.
- Likewise, you can change font size – once again, select from the predefined choices.

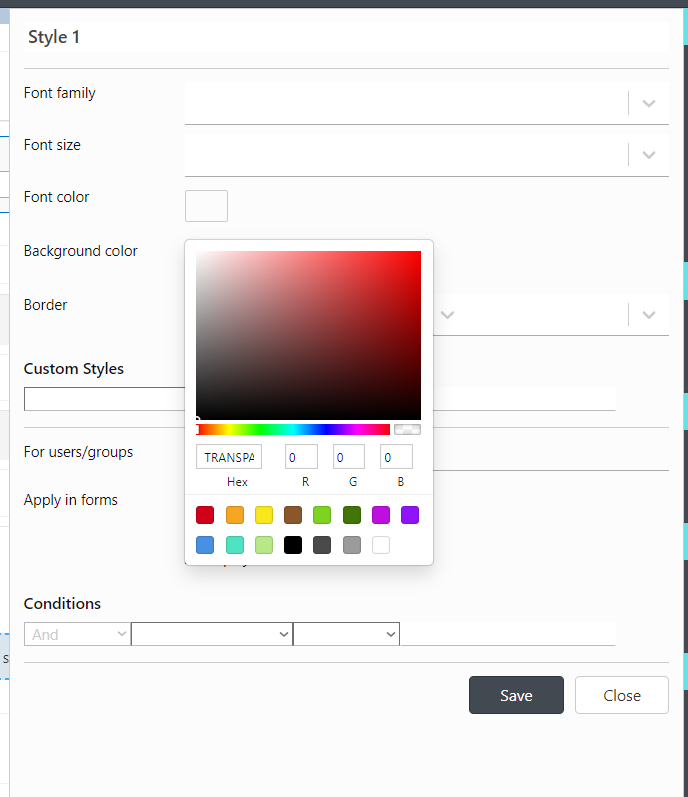
Color is definable by HEX code, RGB value, or by using the color picker and slider to find exactly the shade you want. You can change color for font, element background area, and border.

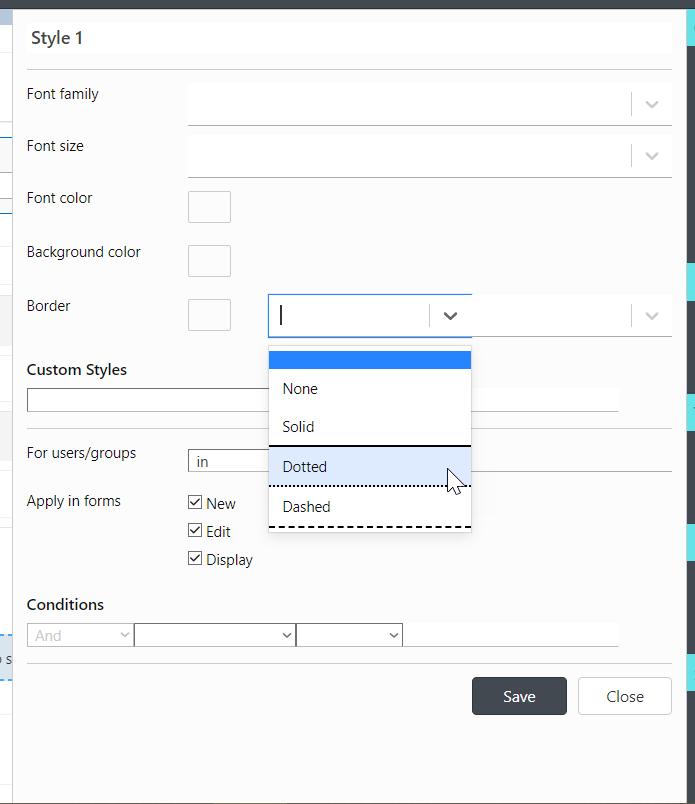
You can also change the border style and thickness.

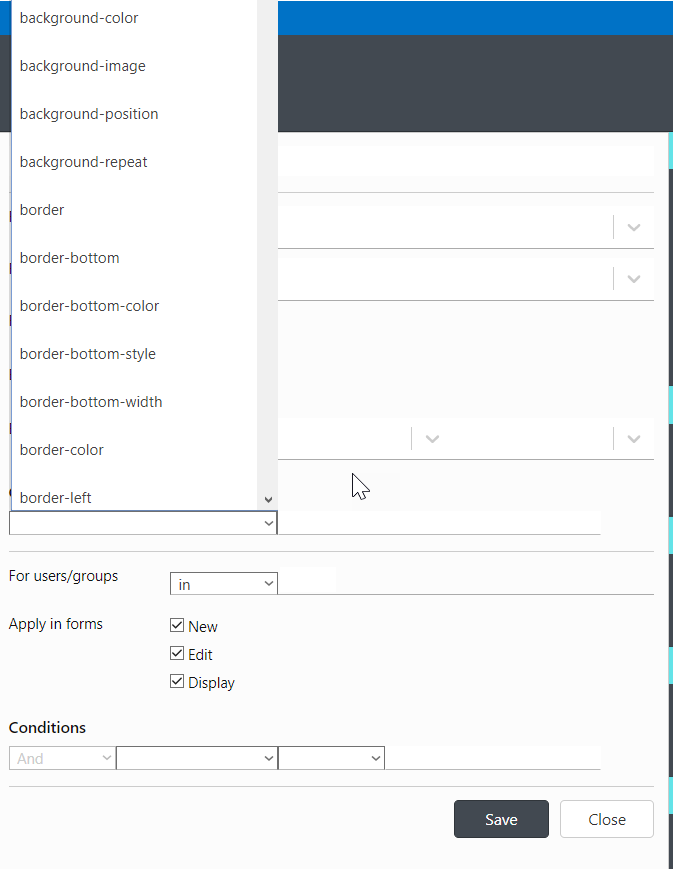
In the Custom section of the style dialog, you can change values for a variety of CSS properties. This gives you a finer level of control, and adds controls for things like padding, margins, etc.

You can select whether your current styling selection are valid in all New, Edit and View form states, or only at certain times.
You can also add conditional statements to your styling. We’ll address conditional formatting in a future tutorial.
Your changes do not become active until you click Save.
After you have saved your styling selections, it will appear in the Style area in the right panel. You can edit existing styles by clicking the small pencil icon to reopen the styling dialog – make your changes and resave.
You can have more than one style for an element, but conflicting commands between styles may return unexpected results.
To delete styles, click the small trash icon to the right of the style name.