Load a custom icon library
The default Infowise icons set is useful and applicable to most situations. However you are not limited to the set of icons bundled with the software.
In this exercise we'll look at how easy it is to load your own set of custom icons which will greatly broaden the possibilities for indicators in projects.
Instructions
- There are many free icon sets available by searching on the web.
- Specifically look for "16px Color Icon Set".
- Infowise uses 16px icons, so discard any other icons provided in the set.
- Check the license restrictions carefully to be sure that you are authorized to use the icons.
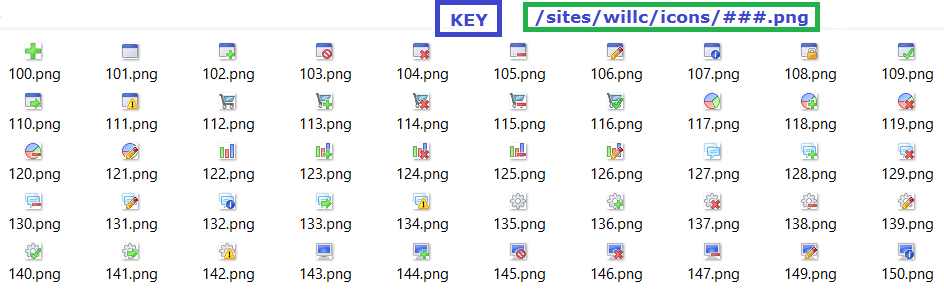
- Rename the icons as shown and create your own key by getting a screen capture of the images directory to simplify use:

- (The above icons are from Icons by Axialis Team.)
- Create a simple document library named "icons" to store your icons in the local site for easy reference.
- Note the path to your icons at the top of your key.
- Put a link to your key where it can be referenced easily such as the side navigation.
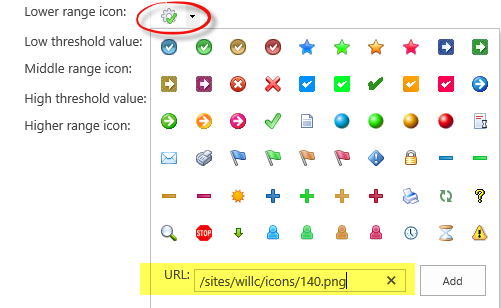
- Test out the link to your image to be sure that everything works as expected:

Summary
Icons are heavily used in Infowise related projects. Users especially appreciate the opportunity to have more choices especially when it comes to look and feel of the interface. By doing some extra leg work, you can provide an additional library of icons to your users which greatly expands the possibilities. Instead of always using the default options, try finding a set of icons that would match well with the needs of your organization and get ready for some happy user feedback!